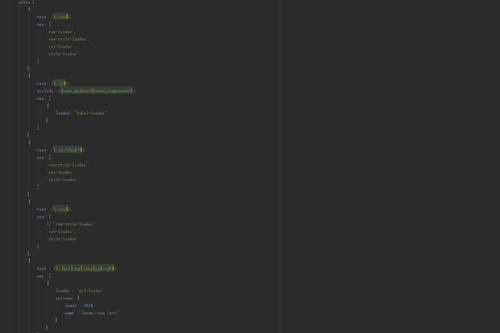
添加css后打包报错
来源:2-1 vue-loader+webpack项目配置

RememberMor
2019-03-19 17:32
npm run build后报错




写回答
关注
1回答
-

- 慕前端3151062
- 2019-03-27 10:32:52
你的vue-loader的版本是15.7,太高了。换成14或者用这个课程里使用的
"vue-loader":"13.6.0"
然后再运行一次
npm install npm run build
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题
