关于打包时css引入图片报错的问题
来源:3-3 实现todo应用的界面

qq_一曲丶终了_0
2018-07-17 14:06




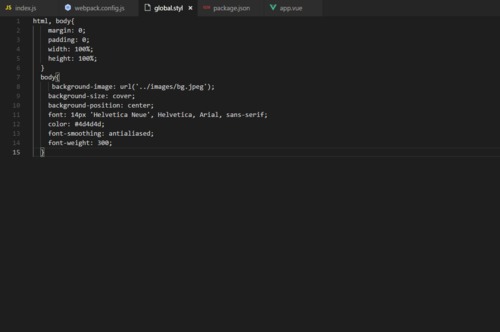
styl引入图片就会报错 这是什么原因导致的?
写回答
关注
1回答
-

- qq_一曲丶终了_0
- 2018-07-17 14:50:14
问题已经解决了
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题