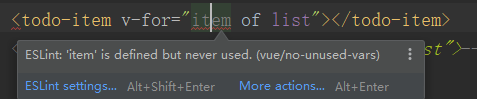
v-for里面item一直报错
来源:4-2 使用vue-cli开发TodoList

奋发图强程序猿
2019-03-05 14:52

好奇怪啊,不知道怎么办了
写回答
关注
2回答
-

- 慕设计8083804
- 2019-08-05 22:29:15
<tod-item v-for="(item,index) of list" :key="index"></todo-item>应该是没有绑定key值
-

- 奋发图强程序猿
- 2019-03-05 14:57:16
不好意思 忘记后面的:key那些属性了
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题
