v-for 中item到底是什么
来源:3-1 todolist功能开发

机器_
2018-12-10 22:03

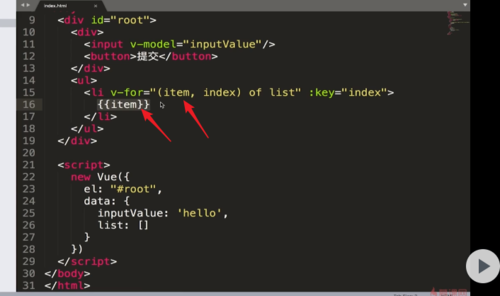
item到底是什么,它没有在data中注册 它的数字到底是怎么来的呀 是v-for这个里面本身就定义的嘛
写回答
关注
4回答
-

- 慕侠2155777
- 2018-12-27 13:20:26
啥也不是,一个变量而已,随便定义 a of data , b of data ,item of data 都是一个意思
说白了就是data是个数组 我定义一个a 变量 这个a的值来自于data 简写就是a of data 。
就好像 var b=10; var a=b;
-

- 悬壶行者
- 2018-12-21 23:59:04
item 在你截图的例子里面仅仅代表,list数组里的每一项。如果数组是空,当然item也是空的,就不显示。
是v-for本身定义的吗?并不是。在这个例子中(item, index)of list ,item就代表了数组中的每一项(为何这样说,因为v-for这个指令就是遍历数组的,item能代表特定的一项还是每一项呢?),index就代表了每一项的对应下标。
如果你这样写(a, b)of list,采用v-for命令,也是可以遍历对应项和对应项的下标。
那么,可以这么说,是item在括号中的位置,而不是item代表了数组中的项!!!
如果你反过来写,如(index, item)of list,看看会是什么呢??
-

- 慕九州1078082
- 2018-12-11 09:21:37
v-for其实就是用foreach去迭代数组里的元素,每取到一个元素就重命名为你指定的名称,视频里命名为item,你也可以命名成obj等等
-

- 慕九州1078082
- 2018-12-11 09:18:57
迭代list中的元素 每一个元素都是item,学习下foreach就明白了,正常数组取对象是用array[index]的方式,这里的item就是array[index]
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题