使用了setInterval()时间不会自动更新
来源:4-1 一个实现动画的基础函数

LGH_16
2019-01-25 18:21



没有报错,我自己控制台输出的都是可以的,问题就是时间不会自己更新,我手动刷新页面时间是会减少的。
写回答
关注
2回答
-

- 慕仔1561325
- 2019-01-28 12:36:38

你一边获取了实时时间一边却把固定的时间赋值给实时时间,然后又让实时时间和固定时间比较,if语句当然不会触发啦,他俩给你整成一样一样的怎么触发
-

- LGH_16
- 2019-01-25 18:31:34
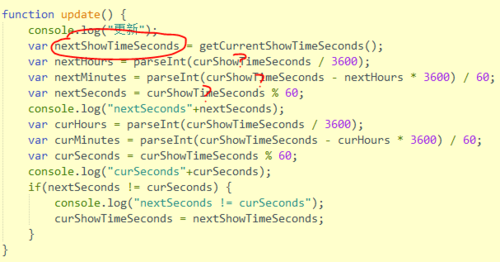
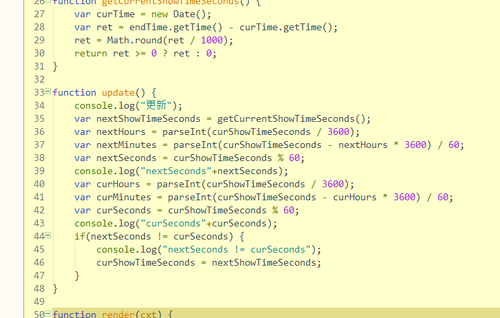
我在if判断里面输出了一下发现根本无法进入判断


附上我自己的代码
var WINDOW_WIDTH = 1080;var WINDOW_HEIGHT = 690;var RADIUS = 8;var MARGIN_TOP = 60;var MARGIN_LEFT = 30;const endTime = new Date(2019, 0, 27, 18, 47, 52);var curShowTimeSeconds = 0;window.onload = function() { var canvas = document.getElementById('canvas'); canvas.setAttribute('width', WINDOW_WIDTH); canvas.setAttribute('height', WINDOW_HEIGHT); var context = canvas.getContext('2d'); curShowTimeSeconds = getCurrentShowTimeSeconds(); setInterval( function() { render(context); update(); }, 1000 )}function getCurrentShowTimeSeconds() { var curTime = new Date(); var ret = endTime.getTime() - curTime.getTime(); ret = Math.round(ret / 1000); return ret >= 0 ? ret : 0;}function update() { console.log("更新"); var nextShowTimeSeconds = getCurrentShowTimeSeconds(); var nextHours = parseInt(curShowTimeSeconds / 3600); var nextMinutes = parseInt(curShowTimeSeconds - nextHours * 3600) / 60; var nextSeconds = curShowTimeSeconds % 60; console.log("nextSeconds"+nextSeconds); var curHours = parseInt(curShowTimeSeconds / 3600); var curMinutes = parseInt(curShowTimeSeconds - curHours * 3600) / 60; var curSeconds = curShowTimeSeconds % 60; console.log("curSeconds"+curSeconds); if(nextSeconds != curSeconds) { console.log("nextSeconds != curSeconds"); curShowTimeSeconds = nextShowTimeSeconds; }}function render(cxt) { cxt.clearRect(0, 0, WINDOW_WIDTH, WINDOW_HEIGHT); var hours = parseInt(curShowTimeSeconds / 3600); var minutes = parseInt(curShowTimeSeconds - hours * 3600) / 60; var seconds = curShowTimeSeconds % 60; renderDigit(MARGIN_LEFT, MARGIN_TOP, parseInt( hours / 10 ), cxt); renderDigit(MARGIN_LEFT + 15 * (RADIUS + 1), MARGIN_TOP, parseInt( hours % 10 ), cxt); renderDigit(MARGIN_LEFT + 30 * (RADIUS + 1), MARGIN_TOP, 10, cxt); renderDigit(MARGIN_LEFT + 39 * (RADIUS + 1), MARGIN_TOP, parseInt( minutes / 10 ), cxt); renderDigit(MARGIN_LEFT + 54 * (RADIUS + 1), MARGIN_TOP, parseInt( minutes % 10 ), cxt); renderDigit(MARGIN_LEFT + 69 * (RADIUS + 1), MARGIN_TOP, 10, cxt); renderDigit(MARGIN_LEFT + 78 * (RADIUS + 1), MARGIN_TOP, parseInt( seconds / 10 ), cxt); renderDigit(MARGIN_LEFT + 93 * (RADIUS + 1), MARGIN_TOP, parseInt( seconds % 10 ), cxt);}function renderDigit(x, y, num, cxt) { cxt.fillStyle = 'rgb(0, 102, 153)'; for(var i = 0; i < digit[num].length; i++) { for(var j = 0; j < digit[num][i].length; j++) { if(digit[num][i][j] == 1) { cxt.beginPath(); cxt.arc(x+j*2*(RADIUS+1)+(RADIUS+1) ,y+i*2*(RADIUS+1)+(RADIUS+1), RADIUS, 0, 2*Math.PI); cxt.closePath(); cxt.fill(); } } }}
炫丽的倒计时效果Canvas绘图与动画基础
学习HTML5中最激动人心的技术Canvas,彻底释放自己的创造力
96944 学习 · 1029 问题
相似问题
