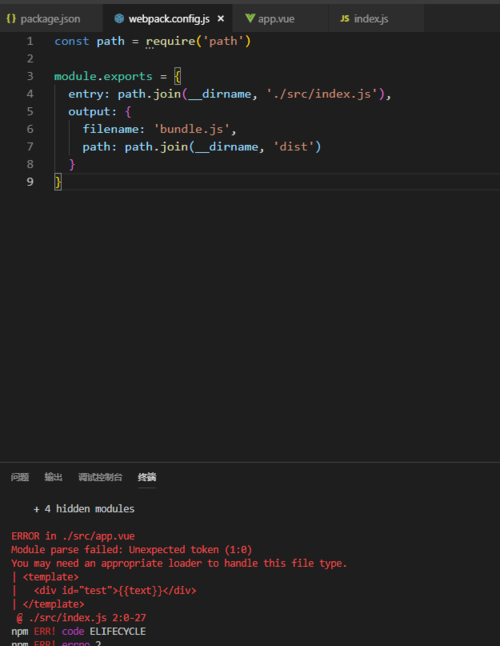
没添加后半段代码报错还正常。添加之后就这样了
来源:2-1 vue-loader+webpack项目配置

雨道3436185
2018-12-02 16:09

到这里还和课程一样,然后添加了下面的代码就崩了

写回答
关注
1回答
-

- 雨道3436185
- 2018-12-02 16:14:26
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: path.join(__dirname, './src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
}, {
test: /\.css$/,
use: ["vue-style-loader", "css-loader"]
}]
},
plugins:[
new VueLoaderPlugin()
]
}
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题