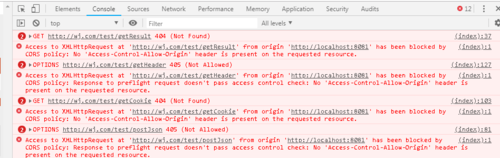
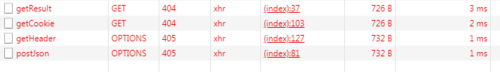
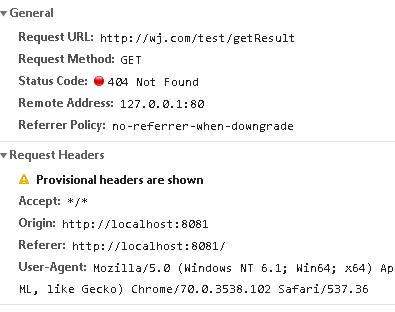
nginx配置后,访问不到后端,报404
来源:5-15 被调用方解决跨域 - nginx解决方案

慕工程255496
2018-11-24 11:43
nginx配置:
server{
listen 80;
server_name wj.com;
location /{
proxy_pass http://localhost:8080/;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Methods *;
add_header Access-Control-Max-Age 3600;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
if ($request_method = OPTIONS){
return 200;
}
}
}client:
var base = "http://wj.com/test";
nginx重载过。



写回答
关注
3回答
-

- lisha2019
- 2020-01-09 18:11:17
b.com:8888/test/get1
b.com:8888/test/get1
b.com后面加配置的监听端口号
-

- 许小野
- 2018-12-14 14:28:11
同样的问题,楼主解决了吗 呜呜
-

- dy_ygs
- 2018-11-24 16:53:47
这跟nginx有关,即只有response code为以下value时,才add the specified field:
Adds the specified field to a response header provided that the response code equals 200, 201, 204, 206, 301, 302, 303, 304, or 307. A value can contain variables.
也就是说你本身的接口返回了404,导致add_header没有生效,你可以通过这样设置来让nginx始终添加:
add_header Access-Control-Allow-Origin $http_origin always;
ajax跨域完全讲解
完全讲解Ajax跨域产生的原因和解决思路,掌握跨域的各种解决方案
62542 学习 · 100 问题
相似问题


