nginx 配置 filter 后报错

Cassie_MC
2018-10-26 10:44
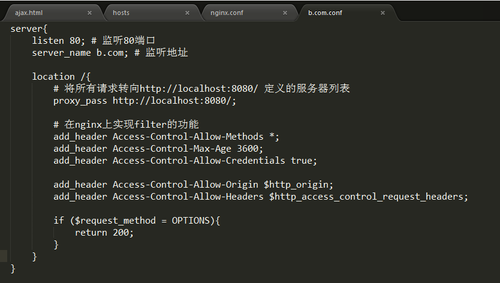
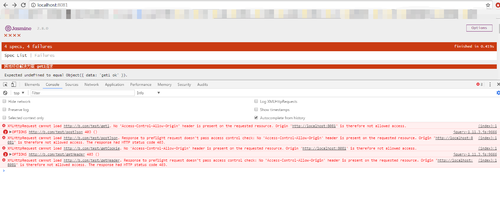
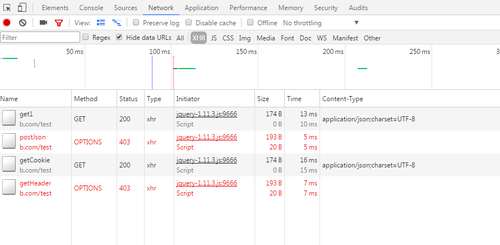
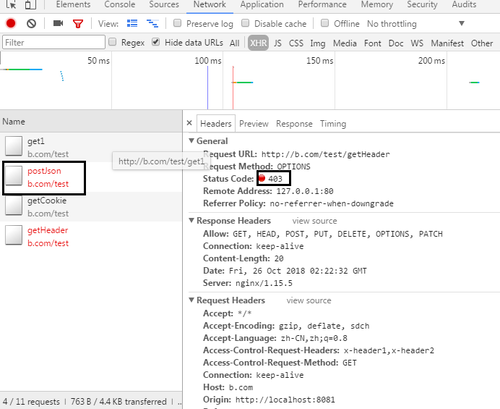
问题如下图:




3回答
-

- dy_ygs
- 2018-11-24 17:05:48
这跟nginx有关,即只有response code为以下value时,才add the specified field:
Adds the specified field to a response header provided that the response code equals 200, 201, 204, 206, 301, 302, 303, 304, or 307. A value can contain variables.
也就是说你本身的接口返回了404,导致add_header没有生效,你可以通过这样设置来让nginx始终添加:
add_header Access-Control-Allow-Origin $http_origin always;
-

- slieper
- 2019-09-23 16:33:49
这里说下我遇到的问题和解决方法吧,希望对遇到相同问题的人有所帮助。
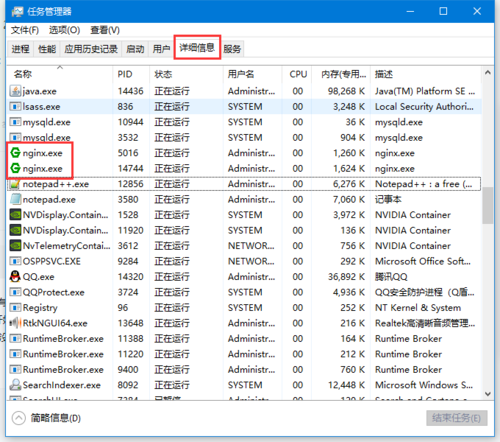
我也是按照老师的步骤一步一步下来的,但是在nginx配置文件中加入filter配置过后一直有一个请求400,另外两个403,网上各种找方法都没用,最后试着在任务管理器里面把nginx进程杀掉了,然后再通过命令窗口start nginx.exe重启终于成功了。感觉修改配置文件后用nginx.exe -s reload根本没啥作用。(其实一开始在写nginx那个配置文件之前,我装上nginx试着启动了,然后才写了配置文件,就试着用reload命令看能不能重新加载,虽然用nginx.exe -t 命令看是成功了,但是b.com/test/get1也是显示404,当时找了很多方法都没用,看到进程列表里有nginx就试着删了重新启动,然后b.com/test/get1访问成功了。后来给配置文件加了filter过后出问题一开始也想着去杀进程,但是进程列表里面居然没有nginx,又毫无头绪的到处找方法还是解决不了,最后打开任务管理器发现有个“详细信息”选项,点开看果然有nginx在里面,果断全杀掉,重启过后成功了。)

-

- dy_ygs
- 2018-11-24 17:07:58
回复中的“也就是说你本身的接口返回了404”-- 403 手误请忽略
ajax跨域完全讲解
62542 学习 · 100 问题
相似问题

