不知如何是好,在执行npm run release出现了下面错误,不知道怎么解决,求帮助

五千年终于轮到我
2018-09-15 14:01
我在使用npm run release出现了下面的问题,怎么解决
Hash: 223396e11ea7f486fa19
Version: webpack 4.19.0
Time: 293ms
Built at: 2018-09-15 13:53:24
1 asset
Entrypoint main = ./release/bundle.js
[0] ./src/index.js 2.62 KiB {0} [built] [failed] [1 error]
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/
ERROR in ./src/index.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Plugin/Preset files are not allowed to export objects, only functions. In /Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-preset-es2017/lib/index.js
at createDescriptor (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-descriptors.js:178:11)
at items.map (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-descriptors.js:109:50)
at Array.map (<anonymous>)
at createDescriptors (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-descriptors.js:109:29)
at createPresetDescriptors (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-descriptors.js:101:10)
at presets (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-descriptors.js:47:19)
at mergeChainOpts (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-chain.js:315:26)
at /Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-chain.js:278:7
at buildRootChain (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/config-chain.js:118:22)
at loadPrivatePartialConfig (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/partial.js:57:55)
at Object.loadPartialConfig (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/@babel/core/lib/config/partial.js:82:18)
at Object.<anonymous> (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:105:26)
at Generator.next (<anonymous>)
at step (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:3:221)
at _next (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:3:409)
at /Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:3:477
at new Promise (<anonymous>)
at Object.<anonymous> (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:3:97)
at Object._loader (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:183:18)
at Object.loader (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:50:18)
at Object.<anonymous> (/Users/123456pass/Desktop/wutiange/Simple-demining/node_modules/babel-loader/lib/index.js:45:12)
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! simple-demining@0.0.1 release: `webpack`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the simple-demining@0.0.1 release script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/123456pass/.npm/_logs/2018-09-15T05_53_24_519Z-debug.log
7回答
-

- 幕布斯9112059
- 2022-05-28 12:50:26
注意版本,和老师的版本对齐

-

- 慕粉3982099
- 2020-05-30 23:44:11
关于npm run release报错的问题,老师怎么不出来解释一下?
-

- weixin_慕斯卡103987
- 2019-07-03 14:44:04
mode: 'production',
在webpack.config.js中加入一个这个,
如果还报错,请看看版本问题npm uninstall babel-loader
npm install babel-loader@7.1.5
执行一下这两个命令
你试试,我是这么解决的
-

- CS_GaoMing
- 2018-11-23 16:59:47

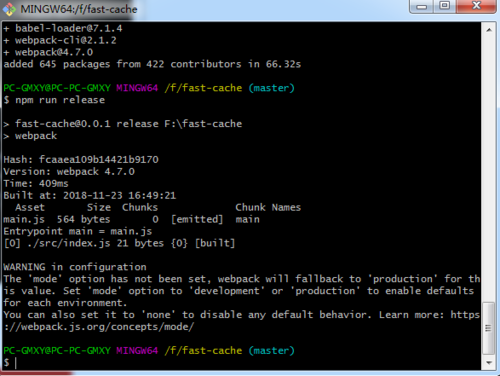
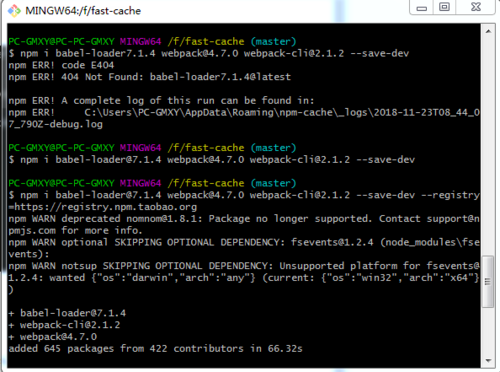
这个是成功的效果,注意一定要版本正确,并且不是在高版本存在的情况下,回答时期:16:59 2018/11/23
-

- CS_GaoMing
- 2018-11-23 16:57:00
本人也出现了该方法,经过半天的一步步改进,目前问题已经解决。解决方式为严格安装视频的版本走,并且不能实现重新添加,比如一步成功。
如楼上两位的,一旦添加了新版,及时使用添加旧版,一样报错。
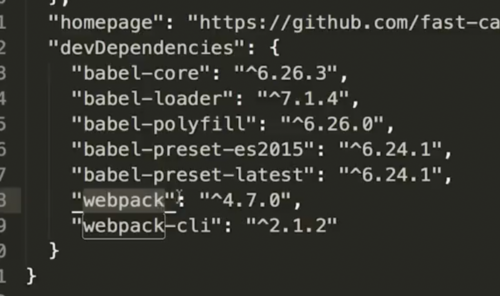
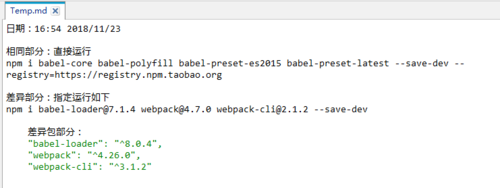
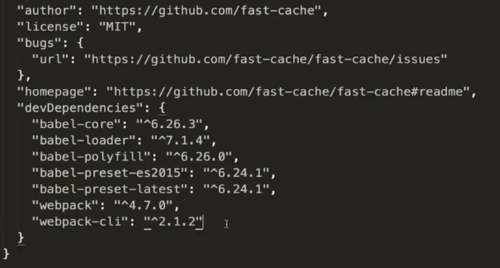
我仔细对比了版本区别:


日期:16:54 2018/11/23
相同部分:直接运行
npm i babel-core babel-polyfill babel-preset-es2015 babel-preset-latest --save-dev --registry=https://registry.npm.taobao.org
差异部分:指定运行如下
npm i babel-loader@7.1.4 webpack@4.7.0 webpack-cli@2.1.2 --save-dev最终效果如下:

-

- Ada15网工
- 2018-09-27 11:22:32
npm i babel-loader@7.1.4 --save-dev
-

- 渔夫爱打渔
- 2018-09-16 20:30:13
因为你安装的babel-loader的版本太高了,应该是8点几吧,改到7.1.5版就可以了。
从零做一个前端开源项目
48295 学习 · 44 问题
相似问题





