filter: drop-shadow出来的图标都是半透明的。怎么解决?
来源:-

qq_632_0
2018-08-21 10:13
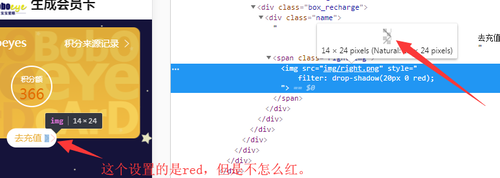
filter: drop-shadow(20px 0 red);
对png 图片使用都是处于半透明状态。使用opa..透明度也无法改变。这是什么原因呢? 但是svg缺没有问题,单单png图片有问题。

写回答
关注
0回答
还没有人回答问题,可以看看其他问题
CSS深入理解之border
深入讲解border使用方法及应用,以及如何借助border完成布局
56789 学习 · 75 问题
相似问题