背景图片位置和透明边框这不懂
来源:4-1 4. border与background定位

慕粉3737760
2016-12-15 15:58
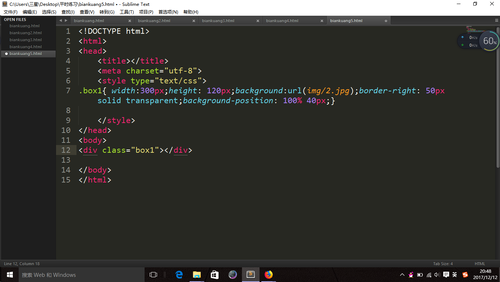
没懂,border-right和background-position这段,请问结构是怎么搭的,100%和40px分别表示针对哪的位置,蒙圈了,结构怎么搭的,结构怎么搭的,结构怎么搭的,重要的问题问三遍,求解
写回答
关注
5回答
-

- 好好学习的好学生
- 2017-12-12 20:51:13

为什么图片还是在左边呢,求助~
-

- 慕粉3737760
- 2016-12-20 16:33:25
谢谢谢谢 懂了
-

- 甜甜圈1991
- 2016-12-19 13:45:32
background-position: x% y% 第一个值是水平位置,第二个值是垂直位置。
-

- 甜甜圈1991
- 2016-12-19 13:44:18
background-position取值为长度单位时,要设置水平方向数值(x轴)和垂直方向数值(y轴)。例如:“background-position:12px 24px;”表示背景图片距离该元素左上角的水平方向位置是12px,垂直方向位置是24px。注意,这两个取值之间要
-

- 甜甜圈1991
- 2016-12-15 17:44:33
老师这个讲的是背景定位background-position;针对这个属性而言 他的定位位置 都是从左上角算起的,若是要距右边多少像素的话,就可以按老师这种方法,若是距右边开始50px的距离 可以设定border-right右边框50px; 在这个边框的内容定位background-position:100% 40px; 水平100% 的时候 背景位置会距最右边,又因为最右边有隐藏这的50px所以视觉上正好是,定位背景距右侧50px;不知道解释的能否理解

CSS深入理解之border
深入讲解border使用方法及应用,以及如何借助border完成布局
56789 学习 · 75 问题
相似问题

