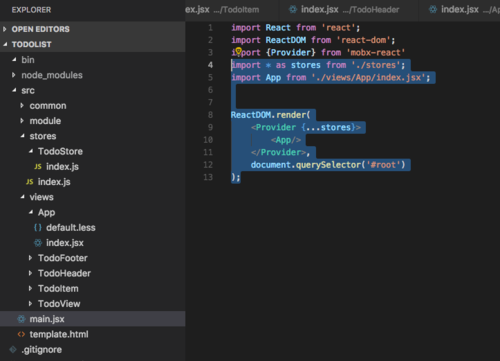
通过mobx-react的Provider注入store,store里面对应的对象都是空对象,这个问题该怎么来解决?

慕粉4155791
2018-07-16 09:30
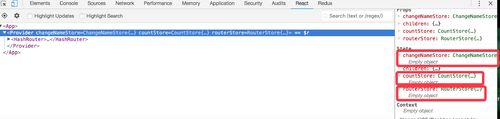
下面这张图是我借助google开发工具查看得到,里面都是都是Empty Object,导致我调用方法失败,老师有时间帮忙看一下,我是哪个环节出问题了? 谢谢

2回答
-

- yuanbingbing
- 2018-07-21 21:24:41
-

- yuanbingbing
- 2018-07-21 21:17:48
import todoStore from './TodoStore'
import XXXX . from xxxx;
export {
todoStore,
xxxxx
}
通过上边的方式导出多个store
import * as stores from './stores';
import App from './views/App/index.jsx';
ReactDOM.render(
<Provider {...stores}>
<App/>
</Provider>,
document.querySelector('#root')
);
然后将所有的store一起注入 App组件。
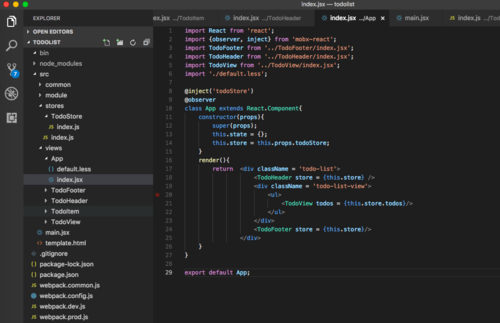
@inject('todoStore')
@inject('xxxStore')
@observer
class App extends React.Component{
constructor(props){
super(props);
this.state = {};
this.store = this.props.todoStore;
}
render(){
return <div className = 'todo-list'>
<TodoHeader store = {this.store} />
<div className = 'todo-list-view'>
<ul>
<TodoView todos = {this.store.todos}/>
</ul>
</div>
<TodoFooter store = {this.store}/>
</div>
}
}
这样就可以将App作为入口,获取所有的store,在App的任何子组件中也可以任意获取。
mobx入门基础教程
18819 学习 · 57 问题
相似问题