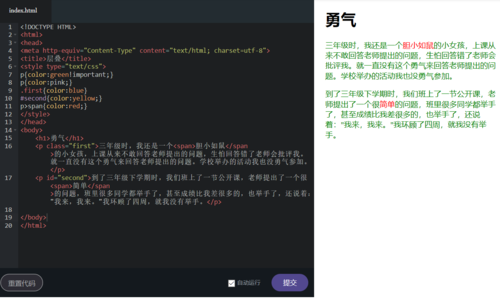
为什么!important中p>sapn还能变颜色
来源:9-4 为所欲为 - 选择器最高层级!important

慕姐5256572
2018-07-05 09:45
 !important不是最高权值吗
!important不是最高权值吗
写回答
关注
2回答
-

- 慕村7315608
- 2019-02-20 11:10:40
绿色是span继承来的 权值很小 如果再设置单独的span样式p>span{color:red;}权值大于继承 所以显示红色
-

- 慕桂英3047259
- 2018-07-05 10:17:28
之前一节有人的回答是,同一层级看权值,不同层级看继承,应该是这样子吧
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1230990 学习 · 19084 问题
相似问题

