fadeIn()的返回值是不是有BUG?大神来看如下测试
来源:5-2 jQuery中动画animate(下)

主宰灵魂
2018-06-24 20:00
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<div id="one" style="border:1px solid red;width: 250px;height: 250px;">
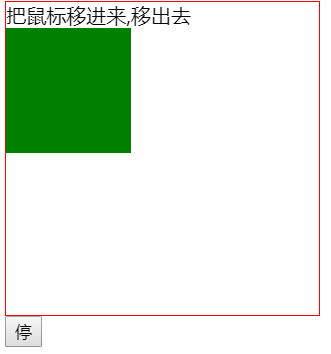
把鼠标移进来,移出去
<div id="two" style="width: 100px;height: 100px;background: green;"></div>
</div>
<script>
$('#one').hover(function() {
$('#two').slideUp(1000).slideDown(1000);
//换成以下就不行
//$('#two').fadeIn(1000).fadeOut(1000);
}, function() {
$('#two').fadeOut(1000).fadeIn(1000)
});
$("<button>停</button>").appendTo("body").click(function() {
$('#two').stop(true, false);
}); </script>
</body>
</html>$('#two').slideUp(1000).slideDown(1000);
换成以下就不行,就没效果
$('#two').fadeIn(1000).slideDown(1000);
或 $('#two').fadeIn(1000).fadeOut(1000);
写回答
关注
2回答
-

- 水冰月大魔王灬
- 2018-06-26 15:03:44
fadeIn是让隐藏的东西能看得见,fadeOut是让看得见的东西看不见,这个你应该知道
然后你这个在没有执行动画之前是这样的

$('#two').fadeIn(1000).fadeOut(1000); $('#two').fadeOut(1000).fadeIn(1000)
如果你这样写,鼠标移进去,执行$('#two').fadeIn(1000).fadeOut(1000); 但你的绿框部分是可见的,没有设置隐藏,fadeIn(1000)直接死掉,执行fadeOut(1000),你会发现它只隐藏了,因为你写反了
然后,当你鼠标移出去的时候,它又是出于隐藏状态的,所以fadeOut(1000)又死掉了,只执行fadeIn(1000),所以只显示了出来
-

- 水冰月大魔王灬
- 2018-06-26 14:27:18
测试了一下,是因为你写反掉了
把$('#two').fadeIn(1000).fadeOut(1000);换成$('#two').fadeOut(1000).fadeIn(1000);就行了
写反了会导致顺序冲突
jQuery基础(四)—动画篇
jQuery基础教程动画篇,讲解jQuery基础开启动画修炼
85034 学习 · 268 问题
相似问题
为什么返回值是4
回答 3
有人过来看一下吗,关于回调函数的
回答 3
