有人过来看一下吗,关于回调函数的
来源:2-1 jQuery中下拉动画slideDown

qq_Timebegin_0
2018-06-06 09:44
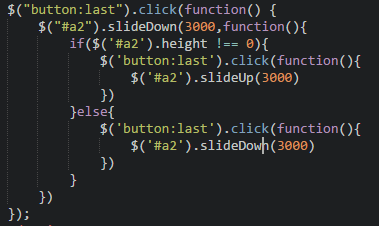
$("button:last").click(function() {
$("#a2").slideDown(3000,function(){
if($('#a2').height !== 0){
$('button:last').click(function(){
$('#a2').slideUp(3000)
})
}else{
$('#a2').slideDown(3000)
}
})
});
有大神过来看一下吗,代码是很乱,就是我想实现点击它会下拉,再点击上卷,
但是我这样写第一次是实现了我想要的,但是第二次再点击下拉的时候它就自动上卷了
这是为什么呢,我要怎么用这个方法来实现
写回答
关注
3回答
-

- 小程序魔王
- 2018-10-09 23:50:59
$("button:last").click(function() {
$("#a2").css("display") == "none"?$("#a2").slideDown(1000):$("#a2").slideUp(1000);
});
判断display是不是none,是就下拉,不是就上拉
-

- Fishzz
- 2018-07-21 10:21:12
你的代码逻辑是先执行一次下滑操作,然后进行判断height,不等于0则上滑;否则下滑.
-

- 诺猊_
- 2018-06-06 10:12:09
不知道你这代码 怎么回事 但是使用 slidetoggle不就好了吗 还有你这 代码逻辑很乱绑定了一个点击事件 又在回调函数中重新绑定 点击事件 这个代码解析真的是乱 执行完slidedown 高度就应该是0 按理应该执行不了 第二个回调函数 还有 自动上卷 有可能 是你绑定了两个点击事件
jQuery基础(四)—动画篇
jQuery基础教程动画篇,讲解jQuery基础开启动画修炼
85034 学习 · 268 问题
相似问题


