webpack 4.x 以上,image-webpack-loader找不到地方配置图片压缩的路径
来源:4-7 处理图片以及其他文件

flying_birds_do
2018-06-10 19:39

webpack 4.x 以上,image-webpack-loader找不到地方配置图片压缩的路径,请知道的同学或者老师帮忙解答一下
写回答
关注
4回答
-

- 钰随风散
- 2024-08-30 21:24:54
https://blog.csdn.net/jiangjunyuan168/article/details/124283830
-

- 慕盖茨2149290
- 2019-03-14 19:44:13
说明这个图片大小在limit值之上,没有被打包成图片,所以没有路径,以data:"。。。'的格式缓存在浏览器中,你打开打包后的html文件一看element结构

-

- 慕盖茨2149290
- 2019-03-14 19:42:30
说明这个图片大小在limit值之上,没有被打包成图片,所以没有路径,以data:"。。。'的格式缓存在浏览器中,你打开打包后的html文件一看element结构,

-

- mengmeng_0001
- 2018-07-09 18:25:49
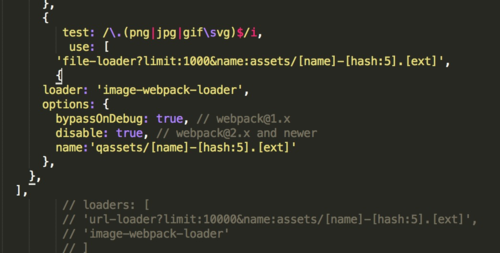
options的name属性 路径名称 多了字母q assets
webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86546 学习 · 750 问题
相似问题


