image-webpack-loader按照官方文档使用报错
来源:4-7 处理图片以及其他文件

sTone_StarDust
2018-02-28 17:30
老师,这是我在webpack.config.js中的配置:
test: /\.(png|gif|jpg|svg)$/i,
use: [
{
loader: 'url-loader',
options: {
name: 'assets/[name]-[hash:5].[ext]',
limit: 20000
}
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true
}
}
]
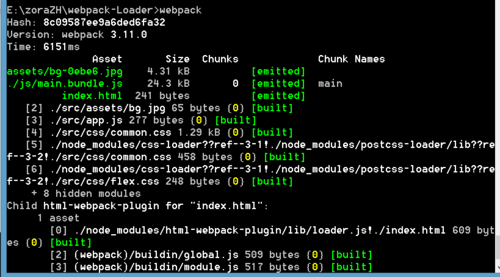
命令行运行webpack报错如下:

查了半天没找到原因??
写回答
关注
5回答
-

- M_
- 2020-07-18 12:21:12
有解决方法吗
-

- 雪中爬山
- 2020-01-09 10:33:34
应该是webp的问题,我去掉之后打包就好了
-

- qq_沙冷_0
- 2019-11-06 12:12:43
我也是相同的问题
-

- 香儿1314520
- 2018-04-11 17:40:15


image-webpack-loader配置后报错,咋回事?
-

- zora_Zhang
- 2018-03-17 11:37:28
我和你一样啊,没有报错


webpack深入与实战
webpack实战教程,用真实项目带你探索 webpack 强大的功能
86546 学习 · 750 问题
相似问题




