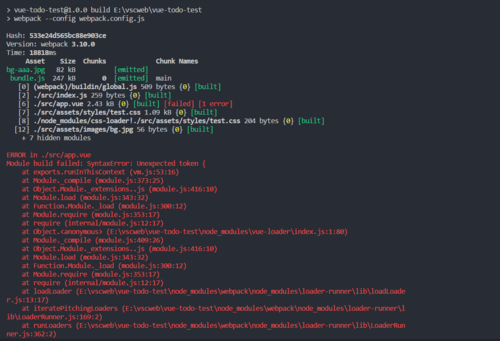
npm run build有打包成功文件 但同时有报错 看不出来原因
来源:2-2 webpack配置项目加载各种静态资源及css预处理器

Sukyy
2018-06-05 09:40


这是报错日志 求问是哪里出错了 灰常感谢
写回答
关注
3回答
-

- Sukyy
- 2018-06-06 14:35:57
是node版本太低的原因,更新了node版本,没有上述的错误了
-

- Sukyy
- 2018-06-05 19:41:42


上午没看到所以没回 抱歉orz 重新弄了 现在是这样的错误 唔 没有找到是哪个花括号
-

- 小雨君
- 2018-06-05 11:24:41
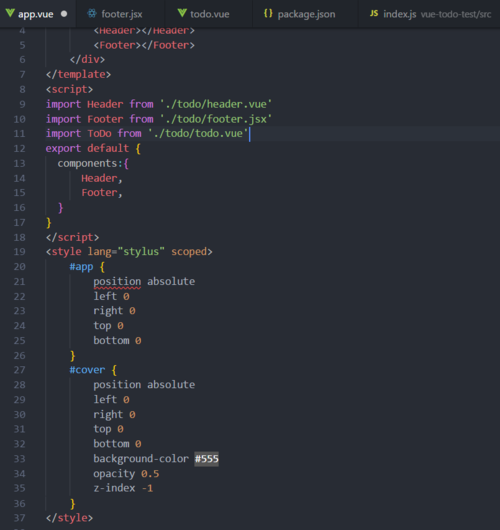
 看一下app.vue是不是多了个花括号导致语法错误?
看一下app.vue是不是多了个花括号导致语法错误?
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题
npm run build时报错
回答 4
打包成功,但没有css文件
回答 2
