npm run build时报错,dist没有输出
来源:2-1 vue-loader+webpack项目配置

腐朽
2019-08-30 11:33
跟着视频来的,这是怎么情况

写回答
关注
3回答
-

- Coder_L
- 2019-09-18 18:32:51
或者将style-loader 改成 vue-style-loader 也是可行的
-

- 慕粉3144500
- 2019-09-01 12:09:51
楼上这位朋友的说法是可行的。另外补充一点,由于用到了style-loader和css-loader,需要先npm安装
> npm install css-loader style-loader --save-dev
-

- minuilaw
- 2019-08-30 17:02:36
1.
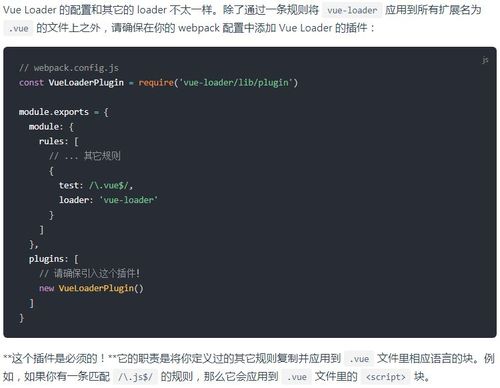
提示需要使用插件VueLoaderPlugin,在webpack.config.js里用const VueLoaderPlugin = require('vue-loader/lib/plugin')引入,然后在module.exports对象里添加plugins:[new VueLoaderPlugin()]

2.vue-loader@15.*之后必须带有VueLoaderPlugin 并单独配置css-loader
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题


