鼠标悬浮改变背景色,这样写就不行呢?
来源:9-22 编程练习

艾米丽宏
2018-05-17 21:32
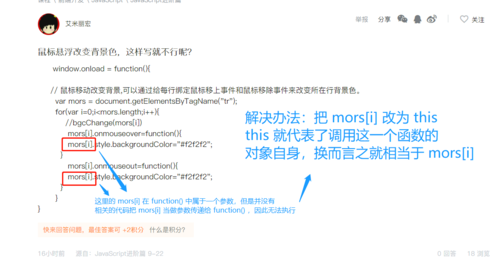
window.onload = function(){
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var mors = document.getElementsByTagName("tr");
for(var i=0;i<mors.length;i++){
//bgcChange(mors[i])
mors[i].onmouseover=function(){
mors[i].style.backgroundColor="#f2f2f2";
}
mors[i].onmouseout=function(){
mors[i].style.backgroundColor="#f2f2f2";
}
}
}
写回答
关注
2回答
-

- JackieWood
- 2018-05-18 14:42:17
 如有错误请指正
如有错误请指正 -

- 慕移动4708697
- 2018-05-25 10:06:34
var tr=document.getElementsByTagName("tr"); for(var i=0;i<tr.length;i++){ tr[i].onmouseover=function(){ this.style.backgroundColor="#f2f2f2"; } tr[i].onmouseout=function(){ this.style.backgroundColor="#fff"; } }
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469363 学习 · 22585 问题
相似问题

