webpack 4 执行 webpack hello.js hello.bundle.js 报错

wengyaqiang
2018-03-20 11:28
webpack 4 执行 webpack hello.js hello.bundle.js
报错:
ERROR in multi ./hello.js hello.bundle.js
Module not found: Error: Can't resolve in 'hello.bundle.js' in 'F:\git\webpack-demo'
@ multi ./hello.js hello.bundle.js
webpack 4如何在命令行中执行 hello.js 打包到hello.bundle.js?
6回答
-

- 慕移动8870818
- 2018-03-20 17:27:06
webpack 4 之后这个命令已经不行,需要命令行指明output-filename 和 output-path
npx webpack hello.js --output-filename hello.bundle.js --output-path . --mode development
-

- 加_油
- 2019-08-13 09:14:42
非常感谢
-

- iwallcn
- 2019-03-13 11:22:49
视频讲的是webpack3.0的版本,可能你本地的是webpack4.0的版本,webpack hello.js hello.bundle.js 这个执行语句在4.0中已经不能用了,所以你要使用npx webpack hello.js --output-filename hello.bundle.js --output-path . --mode development
-

- qq_包子酸菜_03889029
- 2018-12-18 18:19:13
好了,就是不知道如何重新打包的命令是什么。。。。 再次打包就报错了。不过只看到第一节,后面应该会讲到。
-

- qq_陈词_0
- 2018-03-20 16:02:13
我尝试了很多,都报错,不过可以安装版本就可以了
-

- 慕码人5092043
- 2018-03-20 15:32:11
很可能路径错了
pageage.json
{ "name": "webpack4", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack --mode production", "dev": "webpack --mode development" }, "author": "", "license": "ISC", "dependencies": { "webpack": "^4.1.1" }, "devDependencies": { "webpack-cli": "^2.0.12" } }webpack.config.js
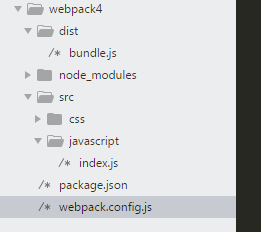
const path = require('path'); module.exports = { entry: './src/javascript/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname,'dist') } }文件目录

webpack深入与实战
86546 学习 · 750 问题
相似问题





