该课程提供的源码里有用jquery写的方案,有一段不理解,望有人解惑

慕粉2203123783
2018-01-16 21:32
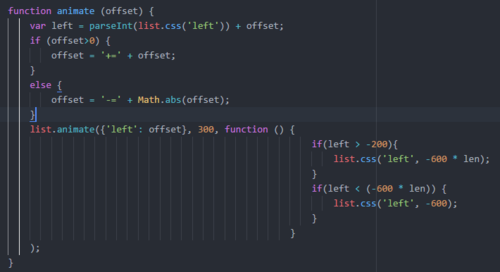
function animate (offset) {
var left = parseInt(list.css('left')) + offset;
if (offset>0) {
offset = '+=' + offset;
}
else {
offset = '-=' + Math.abs(offset);
}
list.animate({'left': offset}, 300, function () {
if(left > -200){
list.css('left', -600 * len);
}
if(left < (-600 * len)) {
list.css('left', -600);
}
}
);
}

1回答
-

- 这波很关键
- 2018-02-12 17:24:44
先解释这两行代码:
offset = '+=' + offset;
和
offset = '-=' + Math.abs(offset);
在JavaScript里面,字符串+数字=字符串,( •̀ ω •́ )
一开始,该函数接收到的offset为一个值,+600或-600,
这里的if…else…就是让offset变成字符串“+=600”或“-=600”
为什么呢?
jQuery 动画 - animate() 方法
语法:
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
↑ 说白了就是语法要求。
最后的两个if判断不用多说吧,就是把图片归位,因为一共有七张图,其中第一张和最后一张都是假图,
当扫到第一张“假图”时归位成图⑤(第六张),当扫到最后一张“假图”时归位成图①(第二张)。
焦点图轮播特效
65359 学习 · 638 问题
相似问题
