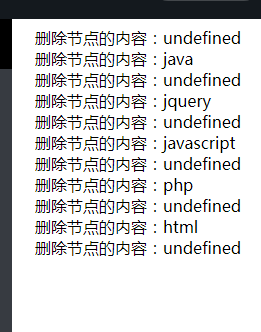
删除子节点的返回值问题
来源:9-14 删除节点removeChild()

项哥哥
2017-11-01 17:24
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
for(var i = content.childNodes.length - 1;i >= 0; i--){
var x = content.removeChild(content.childNodes[i]);
document.write("删除节点的内容:" + x.innerHTML + "<br/>");
}
// 在此完成该函数
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>
结果怎么这样

写回答
关注
1回答
-

- qq_幻梦云竹_03594928
- 2017-11-01 19:21:19
在chrome等浏览器确实是这样,详细看一下9.8,因为</li>后是有空白节点的。
http://img.mukewang.com/538d2b8a000163e303430127.jpg
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469385 学习 · 22585 问题
相似问题
