这个sport代表的是什么
来源:1-2 使用getJSON()方法异步加载JSON格式数据

Anoxia_
2017-08-03 09:46
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getJSON("http://www.imooc.com/data/sport.json",function(data){
$this.attr("disabled", "true");
$.each(data, function (index, sport) {
if(index==4)
$("ul").append("<li>" +sport["name"] + "</li>");
});
});
});
});
</script>
写回答
关注
1回答
-

- yzp0112
- 2017-08-03 11:24:33
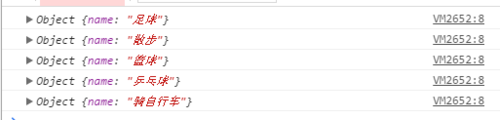
 console.log(sport)
console.log(sport)
jQuery基础(五)一Ajax应用与常用插件
如何用jquery实现ajax应用,加入学习,有效提高前端开发速度
69095 学习 · 416 问题
相似问题
