计算器中关于perseInt ?
来源:6-11 编程练习

梦篱
2017-06-13 23:51

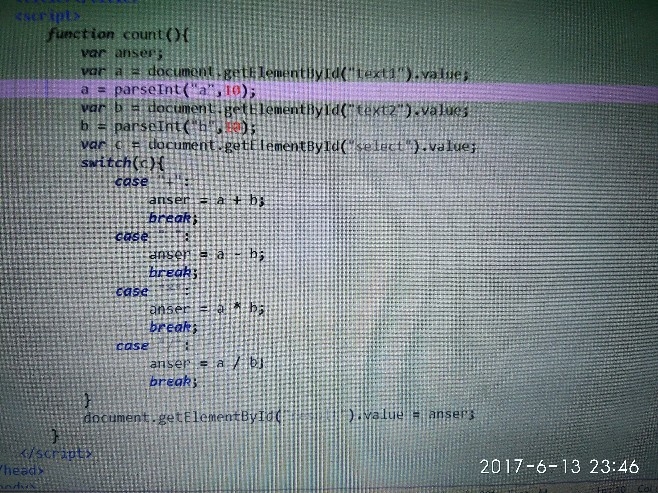
a=parseInt(a,10);
这样表达就会出错。
而在switch里,anser=parseInt(a,10)+parseInt(b,10);这样就正确了呢?
我查了一下parseInt,它会返回一个字符串的整数,如果没有数字,返回NaN,这个返回值为啥不能再赋值给a呢?
写回答
关注
1回答
-

- 大尾巴小狼君
- 2017-06-14 09:05:43
function count(){ var txt1 = document.getElementById('txt1').value; txt1 = parseInt(txt1,10); //txt1不用加引号 var txt2 = document.getElementById('txt2').value; txt2 = parseInt(txt2,10); //txt2不用加引号 var select = document.getElementById('select').value; var txt; switch(select){ case '+': txt = txt1 + txt2; break; case '-': txt = txt1 - txt2; break; case '*': txt = txt1 * txt2; break; case '/': txt = txt1 / txt2; break; default: "-.-"; } document.getElementById('fruit').value = txt; }
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469377 学习 · 22585 问题
相似问题
