怎么点击stop按钮 计时器不停止?
来源:8-3 计时器setInterval()

再码一段
2017-03-17 18:30
加了stop按钮连时间都没了!
下面这原本代码能显示时间的
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定时器</title>
<script type="text/javascript">
var attime;
function clock(){
var time=new Date();
attime=time.getHours()+":"+time.getMinutes()+":"+time.getSeconds();
document.getElementById("clock").value = attime;
}
setInterval(clock,1000);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
写回答
关注
2回答
-

- 索振卿
- 2017-03-17 20:12:37

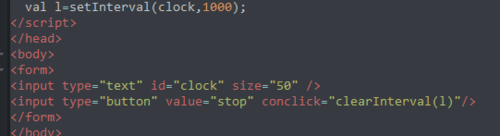
第一行不是val,而是var。
最后不是conclick,而是onclick。
改过来以后就可以了,我已验证罢。
-

- 再码一段
- 2017-03-17 19:59:20
document.getElementById("clock")
找到问题了。加双引号要有(),不加括号就不能有双引号
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469382 学习 · 22585 问题
相似问题
