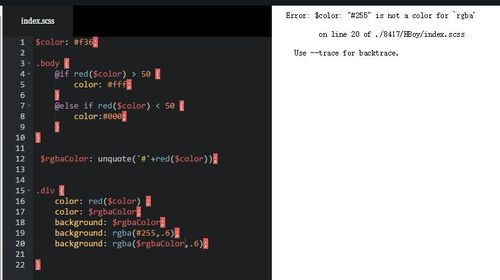
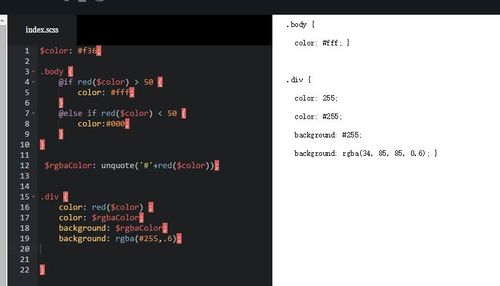
background: $rgbaColor; 能显示。 background: rgba($rgbaColor,.6); 就报错为什么呢?

weibo_朱宁博4097020
2016-12-27 17:10


赋代码:
$color: #f36; //是为了方便修改 color的色值,就能整个改变效果。
.body {
@if red($color) > 50 {
color: #fff;
}
@else if red($color) < 50 {
color:#000;
}
}
$rgbaColor: unquote('#'+red($color));
.div {
color: red($color) ;
color: $rgbaColor;
background: $rgbaColor;
background: rgba(#255,.6);
background: rgba($rgbaColor,.6);
}
$rgbaColor 在文中已经被转化为了 #255
background: rgba(#255,.6); 都能够正常解析
但 background: rgba($rgbaColor,.6); 不就等价于 background: rgba(#255,.6); 吗,为什么不能正常解析呢。
解释下:我$color: #f36; 这样子在外层定义,是为了方便修改 color的色值,就能整个改变效果。
3回答
-

- 冥oo冥
- 2017-02-07 10:25:30
感觉应该是
$color: #f36;//这儿定义的是颜色值
$rgbaColor:red($color);//这儿定义的是字符串
-

- 冥oo冥
- 2017-02-05 12:34:59
这个问题,很奇怪,先取得红色值255,为什么又用255作为r:2,g:5,b:5。
$color: #f36;
$rgbaColor:red($color);//这儿是字符串,不是颜色值
@debug $rgbaColor;
.div {
background: rgba(#255,0.5);
$r:0;
$g:0;
$b:0;
@if $rgbaColor >=100{
@debug $rgbaColor+">=100:";//255
$r:floor($rgbaColor / 100);
$g:floor(($rgbaColor % 100) / 10);
$b:($rgbaColor % 10);
@debug "$r is " + $r + ",$g is " + $g + ",$b is " + $b;
$r:$r*16+$r;@debug $r;
$g:$g*16+$g;@debug $g;
$b:$b*16+$b;@debug $b;
}
//background: rgba(#255,.6);
$newColor:rgb($r,$g,$b);@debug $newColor;
background: rgba($newColor,0.5);
}
-

- 死小胖
- 2016-12-28 11:24:47
$color-a3:green;
background: rgba($color-a3,.6); 我这样写都是OK的啊
Sass进阶篇
46638 学习 · 98 问题
相似问题

