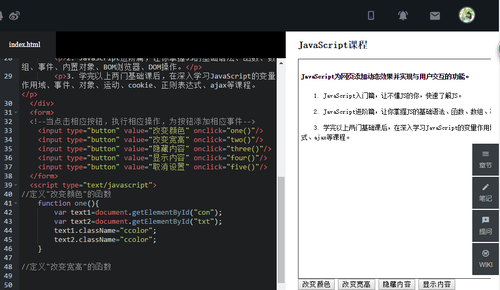
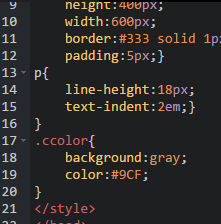
想用className来实现这个编程练习,结果发现没反应

simon_yms
2016-11-17 23:51
上一节讲了一下className
然后这节我用常规的方法写完了之后就想尝试一下class Name。
发现这里class Name用不了
不知道为什么
求大神指教
7回答
-

- 我不是管家
- 2016-11-18 14:09:55
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
.bt1{
color:red;
background:black;
}
.bt2{
width:400px!important;
height:500px!important;
}
.bt3{
display:none;
}
.bt4{
display:black;]
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="bt1()";>
<input type="button" value="改变宽高" onclick="bt2()";>
<input type="button" value="隐藏内容" onclick="bt3()";>
<input type="button" value="显示内容" onclick="bt4()";>
<input type="button" value="取消设置" onclick="bt5()";>
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var oTxt=document.getElementById("txt");
function bt1(){
oTxt.className='bt1';
}
//定义"改变宽高"的函数
function bt2(){
oTxt.className='bt2';
}
//定义"隐藏内容"的函数
function bt3(){
oTxt.className='bt3';
}
//定义"显示内容"的函数
function bt4(){
oTxt.className='bt4';
}
//定义"取消设置"的函数
function bt5(){
oTxt.removeAttribute('style')
var wid=confirm("是否取消设置?");
if(wid==true){
//oTxt.removeAttribute('style');
oTxt.className='';
}//取消设置恢复原状
else{
alert("您未取消设置");
}
}
</script>
</body>
</html>
-

- qq_厭倦的傷痛_04407504
- 2016-11-18 21:02:53
类名是什么?原文没用定义类的,直接是id
-

- 慕粉4205477
- 2016-11-18 16:16:09
添加的是style样式,即使用obj.className='';也不影响style样式,className只影响class样式,所以用className='';只是清除了div的class样式,而其他样式不受影响,该div原本就没有class样式,所以用className='';不报错也没有任何变化。此处添加的是style样式,用obj.style='';即可清除所有的style样式,原div没有style样式,则起到清除添加样式,达到还原效果。
我刚弄明白总结出来的观点,希望你能懂
//定义"取消设置"的函数
function cancelSetting(){
var question1=confirm('确定要取消所有设置?');
if(question1==true){
txt.style='';
}
}
因为添加的是style样式,所以清除时要用style='',用className=''不起作用 -

- StephenHenry_09
- 2016-11-18 10:27:52
把源码贴出来,就知道为什么了
-

- 星玉颖宝
- 2016-11-18 07:31:52
再试试,
-

- 我不是管家
- 2016-11-18 01:16:13
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> <title>javascript</title> <style type="text/css"> body{font-size:12px;} #txt{ height:400px; width:600px; border:#333 solid 1px; padding:5px;} p{ line-height:18px; text-indent:2em;} .dd{background:black;} </style> </head> <body> <h2 id="con">JavaScript课程</H2> <div id="txt"> <h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5> <p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p> <p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p> <p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p> </div> <form> <!--当点击相应按钮,执行相应操作,为按钮添加相应事件--> <input type="button" value="改变颜色" onclick="bt1()";> <input type="button" value="改变宽高" onclick="bt2()";> <input type="button" value="隐藏内容" onclick="bt3()";> <input type="button" value="显示内容" onclick="bt4()";> <input type="button" value="取消设置" onclick="bt5()";> </form> <script type="text/javascript"> //定义"改变颜色"的函数 var oTxt=document.getElementById("txt"); function bt1(){ oTxt.style.color="red"; oTxt.className='dd'; } //定义"改变宽高"的函数 function bt2(){ oTxt.style.width="400px"; oTxt.style.height="500px"; } //定义"隐藏内容"的函数 function bt3(){ oTxt.style.display="none"; } //定义"显示内容"的函数 function bt4(){ oTxt.style.display="block"; } //定义"取消设置"的函数 function bt5(){ oTxt.removeAttribute('style') var wid=confirm("是否取消设置?"); if(wid==true){ oTxt.removeAttribute('style'); }//取消设置恢复原状 else{ alert("您未取消设置"); } } </script> </body> </html>我是可以的
-

- simon_yms
- 2016-11-18 00:00:00


这个写的改变颜色的代码
JavaScript入门篇
741943 学习 · 9869 问题
相似问题




