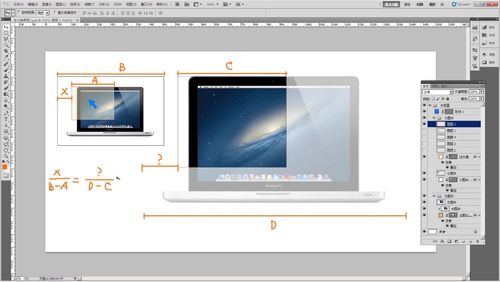
对老师案例中的比例不理解的,往这看。
来源:4-1 用JS放大镜特效实现

冷眼看尽繁华丿
2016-08-25 21:56
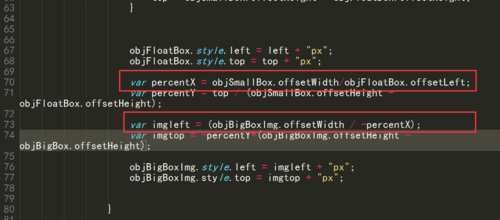
我就不解释了,你们慢慢研究吧,我感觉比老师的稍微能简单点。
写回答
关注
3回答
-

- ExiaGo
- 2017-01-25 11:04:41
哈哈,多谢你的答案,其实我估计大部分人不明白的是老师怎么从图片中运用数学的比例来得出他的那个等式而已啦,而且代码还是分开来写,所以说就有些懵了,我开始看也是,后来看到你的才意识到代码把分数等式分开来计算,后来我就直接一条等式来计算了。请看我的代码。
var zoomX = floatLeft*(objBigBoxImage.offsetWidth - objBigBox.offsetWidth)/(objSmallBox.offsetWidth - objFloatBox.offsetWidth) var zoomY = floatTop*(objBigBoxImage.offsetHeight - objBigBox.offsetHeight)/(objSmallBox.offsetHeight - objFloatBox.offsetHeight) objBigBoxImage.style.left = -zoomX + "px"; objBigBoxImage.style.top = -zoomY + "px";
-

- Mario3706004
- 2016-08-27 14:02:44

仔细理解一下
-

- 冷眼看尽繁华丿
- 2016-08-25 21:57:45
看看这个比例你们能不能理解。

用JS实现放大镜特效
让图片看起来更美观,同时课程中详细介绍了JavaScript相关的知识点
30098 学习 · 109 问题
相似问题

