-
 qq_慕雪8036374
qq_慕雪8036374
- 编辑页的内容,可以从list 页直接传递参数给 operation页啊??为什么还要再请求一次后端获取数据增加后端负担呢??
- 2023-01-20 0回答·345浏览
-
 丑小帅
丑小帅
- 点击编辑获取不到areaid
- 2022-08-07 0回答·448浏览
-
 z不许人间见白头z
z不许人间见白头z
- 调试添加的时候,wx.requets之后后台没进去
- 2020-11-28 0回答·565浏览
-
 qq_慕仙8462296
qq_慕仙8462296
- 为什么我的返回的是false,谁可以告诉我是哪里出错了?谢谢
formDate可能没有取到值,console.log()分别输出e和formDate看看
- 2020-05-09 1回答·866浏览
-
 慕斯3842920
慕斯3842920
- 为什么点添加区域信息显示失败呢
- 2019-12-08 0回答·481浏览
-
 qq_慕勒5238292
qq_慕勒5238292
- 为什么我的编辑和删除不在一条水平线上
js里面的
url:'../operation/operation'
var result=res.data.success;
list:that.data.list
这三条数据分别从哪里来啊
- 2019-07-09 1回答·900浏览
-
 慕的地6239600
慕的地6239600
- js里面获取到了ID为什么 传到后台为null.删除的也是
很明显你前台传值有问题啊。没获取到,你在仔细看看options.areaId这样写是不是有问题。
- 2019-06-11 1回答·1394浏览
-
 weixin_慕盖茨0213829
weixin_慕盖茨0213829
- 如果到真机运行,是否要改成https?有相关内容么
需要的,在练习中取消了域名和HTTPS证书验证,在真机中则需要https得域名
- 2019-05-18 1回答·768浏览
-
 qq_卿风徐来_0
qq_卿风徐来_0
- 点编辑不显示name和优先级,获取失败但是可以编辑成功
删除了一样不显示?
- 2019-01-10 2回答·1003浏览
-
 慕九州8589010
慕九州8589010
- 微信前端源码有么?
- 2018-11-28 0回答·133浏览
-
 含泪韵心弦
含泪韵心弦
- 有没有编辑和添加的js代码啊?
有呀,添加的事件和置空的事件
formSubmit:function(e) {
var that = this;
var formData = e.detail.value;
var url = that.data.addUrl;
if(that.data.areaId!=undefined) {
formData.areaId=that.data.areaId;
url=that.data.modifyUrl;
}
wx.request({
url: url,
data:JSON.stringify(formData),
method:'POST',
header:{
'Content-Type':'application/json'
},
success:function(res) {
var result = res.data.success
var toastText = "操作成功";
if(result!=true) {
toastText = "操作失败"+res.data.errMsg;
}
wx.showToast({
title: toastText,
icon:'',
duration:2000
});
if(that.data.areaId == undefined) {
wx.redirectTo({
url: '../list/list',
})
}
}
});
},
reset:function(res) {
that.setData({
areaId:'',
priority:''
});
}
- 2018-10-14 1回答·1302浏览
-
 慕无忌8523933
慕无忌8523933
- 编辑和添加
url is not defined......


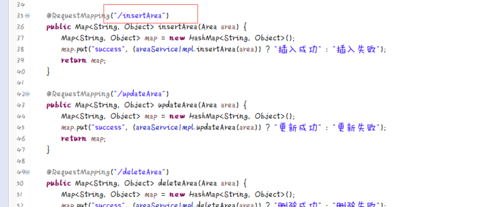
报的是URL没有 ,编辑和添加都是有入参的 , 在写URL的时候要写入参,比如:

- 2018-09-05 1回答·394浏览
-
 慕粉梨涡
慕粉梨涡
- 信息编辑页面js中问题
你解决了嘛?
- 2018-09-04 4回答·1137浏览
-
 皓月当空111
皓月当空111
- 提交按钮按了没反应

 就是这张图
就是这张图- 2018-08-24 1回答·1260浏览
-
 诗洛荨
诗洛荨
- 编辑提交为什么不是自动返回到list页面?
把 that.data.areaId == undefined 改成 != , 编辑提交的情况下:that.data.areaId = "3"(就是选中编辑的areaId) , 这样是可以返回 list 页面的 , 但是在添加情况下:that.data.areaId == undefined 是等于 undefined ,所以添加是不会返回 list 页面的 ; 只有把 that.data.areaId 改为 that.data.areaName, 才可以两种情况都返回 list 页面, 编辑时:that.data.areaName 等于你修改后的 areaName(或为改变的areaName) ,这是不等于 undefined 的 ,可以返回 list 页面, 添加时:that.data.areaName 等于 "" , "" 不等于 undefined 同样可以返回 list 页面
if(that.data.areaName != undefined){
wx.redirectTo({
url: '../list/list',
})
}
- 2018-07-26 1回答·1355浏览
-
 慕粉3379893
慕粉3379893
- 提交按钮失效 ,点击没反应,也没报错。这是怎么回事
知道了
- 2018-06-29 1回答·2785浏览
-
 慕勒0123225
慕勒0123225
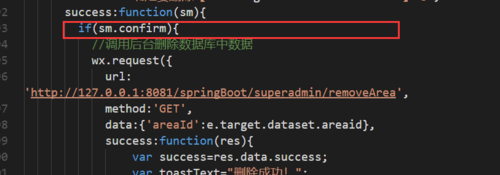
- 删除功能的时候 提示框选择了取消 还是一样传了aredId 然后执行了删除操作

没有做confirm 判断吧
- 2018-06-01 3回答·1247浏览