-
 蒹葭苍沧
蒹葭苍沧
- 为啥图片显示不出来呀,浏览器也没有报错
html,body{ width: 100%; height: 100%; }这样就可以了
- 2020-09-14 2回答·789浏览
-
 鼬神ss
鼬神ss
- 请帮我看下,为什么我的鼠标滑到一级菜单,二级三级菜单都会显示,我想实现鼠标滑到二级菜单的时候,三级菜单才会显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.zed{
width:160px;
height:120px;
position:absolute;
left:0;
top:50%;
margin-top:-60px;
}
li{
list-style:none;
width:160px;
height:40px;
border-bottom:1px solid #ccc;
background:red;
text-align:center;
line-height:40px;
position:static;
}
.faker{
display:none;
width:160px;
height:120px;
position:relative;
left:160px;
top:-40px
}
.faker li{
width:160px;
height:40px;
border-bottom:1px solid yellow;
text-align:center;
line-height:40px;
}
.alex{
display:none;
width:160px;
height:120px;
position:absolute;
left:160px;
top:50%;
margin-top:22px;
}
.zed>li:hover{
background:blue;
}
.zed>li:hover .faker{
display:block;
}
.zed>li:hover ul li{
background:blue;
}
.faker>li:hover{
background:blue;
}
.faker>li:hover .alex{
display:block;
}
.faker>li:hover ul li{
background:blue;
}
</style>
</head>
<body>
<ul class="zed">
<li>精品资源
<ul class="faker">
<li>魏无羡</li>
<li>魏婴</li>
<li>蓝忘机</li>
</ul>
</li>
<li>慕课网
<ul class="faker">
<li>html</li>
<li>css</li>
<li>javascript
<ul class="alex">
<li>亚索</li>
<li>嘉文四世</li>
<li>泰隆</li>
</ul>
</li>
</ul>
</li>
<li>编程达人
<ul class="faker">
<li>马化腾</li>
<li>李彦宏</li>
<li>马云</li>
</ul>
</li>
</ul>
</body>
</html>
同学是这个,前面用猎豹浏览器复制格式就乱了
- 2020-04-07 2回答·1014浏览
-
 慕无忌4172087
慕无忌4172087
- CSS优先级问题!!!!!
- 已采纳 此去经年01 的回答
css的优先级是后面大于前面,但是这个得是在权重一样的情况下,权重不一样的情况下权重大的优先。你.first_ ul li的权重大于.third li,为什么呢,class选择器权重是10,标签选择器是1。(权重) .first_ ul li = 10 + 1 + 1 = 12。.third li = 10 + 1=11.。 12 > 11 所以无法覆盖
- 2020-03-18 1回答·939浏览
-
 qq_瓶中沙_2
qq_瓶中沙_2
- margin居中问题
假如父元素为div,子元素为ul,div高度之所以设置成auto,是因为一开始不知道里面有几个li,这样的话,div的高度可以由li来撑开。然后就分为两种情况了:
第一种,你知道每个li的高度,且知道一共多少个li,假如每个li的高度为40px,一共3个li,那么div的高度就是120px。相应的,给div设置margin-top:-60px就可以达到垂直方向居中的效果。
第二种,你无法确定li的高度和数量的时候,那么div的高度也就无从得知。这个时候可以这么给div设置:
div{
position:absolute;
top:50%;
transform:translateY(-50%);
}
再给div设置top:50%之后,加上transform:translateY(-50%),这句代码的意思是div沿着垂直方向向下移动自身高度-50%的距离,实际效果也就是div会向上移动自身高度的50%,这样div在垂直方向上就居中了。
其实比较建议这种设置方法,无论div的高度是否知道,这样都可以使div绝对垂直居中。
- 2019-12-03 1回答·880浏览
-
 慕瓜2019
慕瓜2019
- 为什么侧边栏的第一层不使用ul、li,而使用div呢?
我明白为什么了
- 2019-07-11 3回答·1161浏览
-
 慕侠1197081
慕侠1197081
- 怎么把栏目横向排列
可以用
li { display: inline-block;}
li { float :left;}
这两个二选一
- 2019-06-03 2回答·856浏览
-
 精慕门9489428
精慕门9489428
- 侧边栏问题
感觉你再hover后面没有跟对相关class 建议贴出代码 一起鉴赏下
- 2019-05-30 1回答·805浏览
-
 qq_hollow_cmvOR0
qq_hollow_cmvOR0
- 什么时候用正值什么时候用负值?
top正为向下负为向上
left正为向右负为向左
就像我们之前的以为老师说的:你试试啊,试试电脑又不会爆炸
- 2019-04-20 1回答·1184浏览
-
 aaagain
aaagain
- 我的二级栏目不能居中
是二级块不能居中吗
- 2019-04-14 1回答·942浏览
-
 慕粉4805097
慕粉4805097
- 出不来效果
做出来了
- 2019-04-12 1回答·412浏览
-
 慕设计6273740
慕设计6273740
- 这个的作用是什么?
去掉外边界和内边界距离
- 2019-03-28 1回答·965浏览
-
 慕粉2222164936
慕粉2222164936
- 我的二级栏目为什么没有显示出来呢?
已解决
- 2019-03-11 1回答·412浏览
-
 慕九州7049358
慕九州7049358
- 帮我看看我这个三级栏为什么不出现?
.nav-li ul li:haver .list-3{display:block }你把hover写成了haver改一下就好了
- 2019-02-20 1回答·399浏览
-
 wade49
wade49
- 这个demo有没有地方下载
这是下面某位童鞋的代码,有一行写错了,看底楼的回答
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Html Css Study: 导航跟随效果</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.page{
width: 100%;
height: 800px;
background: url(images/girl.jpg) center top no-repeat;
}
.nav{
width: 160px;
height: 205px;
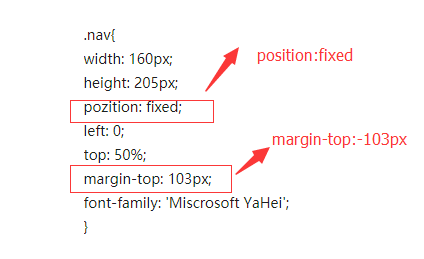
pozition: fixed;
left: 0;
top: 50%;
margin-top: 103px;
font-family: 'Miscrosoft YaHei';
}
.nav-li{
width: 160px;
height: auto;
border-bottom: 1px solid #FFF;
background: #333;
text-align: center;
line-height: 40px;
color: #FFF;
font-size: 16px;
cursor: pointer;
}
.nav-li ul{
width:160px;
height: auto;
background: #FFF;
display: none;
}
.nav-li:hover ul{
display: block;
}
.nav-li ul li{
width:160px;
height: 40px;
border-bottom: 1px dashed #666;
color: #333;
text-align: center;
line-height: 40px;
position: relative;
}
.tit{
width:160px;
height: 40px;
}
.nav-li ul li:hover .list-3{
display: block;
}
.list-3{
width:160px;
height: auto;
position: absolute;
left: 160px;
top: 0px;
display: none;
}
.list-3Dom{
width:160px;
height: 40px;
border-bottom: 1px solid #FFF;
background: #444;
text-align: center;
line-height: 40px;
color: #FFF;
}
</style>
</head>
<body>
<div class="page">
<div class="nav">
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>
二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>
二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
- 2019-01-28 1回答·1067浏览
-
 技术渣渣ss
技术渣渣ss
- 请帮我看一下,为什么我的二级栏目不能出现在标题的下面
没有设置元素的堆叠顺序
- 2019-01-23 1回答·1584浏览
-
 慕勒055888
慕勒055888
- 为什么每个元素都要重新设置宽高啊?
- 已采纳 qq_乐響乐樂_0 的回答
元素的宽度和高度不存在继承关系。而且ul,li之类的表格元素默认倾向宽高最小化,就是元素中没有内容的时候宽高默认为0.
- 2018-10-06 1回答·1169浏览
-
 qq_嶸歸_0
qq_嶸歸_0
- nav 的高度是固定的205px,没有设置auto. 为何还是会正常撑开,没有挤到一起
- 已采纳 荷塘鲤鱼 的回答
其实没有撑开,而是突出来了。这涉及overflow属性你可以了解一下。
- 2018-09-19 2回答·1566浏览
-
 慕哥9345583
慕哥9345583
- 代码一样,为什么三级栏目没有显示白色的下划线呢?
二级栏目中是border-bottom:1px Dashed #fff意思是虚线1px 高
三级栏目中是border-bottom:1px solid #fff 意思是实线1px高,因为与背景颜色相同,所以没有体现出来
- 2018-08-14 5回答·1137浏览
-
 yuyuanlin1991
yuyuanlin1991
- 位置高度的dom 上下剧中如何实现?
position:fiexd;
left:0px;
top:50%;/*页面中的50%*/
margin-top:负高度的一半;可以一直跟随网页左边,并且是固定的上下居中
- 2018-08-03 2回答·1241浏览
-
 慕容8429861
慕容8429861
- 三级目录不能隐藏
- 已采纳 qq_灬麦兜_0 的回答
<!--你写的当hover“ .nav_1” 它的时候下面的所有div显示 所有滑动 “.nav1的时候”三级目录也就跟随二级目录 一起显示出来了 我都给你改正了 你看下 就是hover的时候分隔开来 不让其他的受影响--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> .page{ width:100%; height:2000px; } *{ padding: 0; margin: 0; font-family: "microsoft yahei"; } .nav{ width: 160px; height: 40px; background: #666; position: fixed; top: 50%; left:0; color:#fff; line-height: 40px; text-align: center; margin-top: -82px; cursor: pointer; } .nav_1{ border-bottom: 1px solid #fff; } .nav_1_content>div{ height:auto; width: 160px; border-bottom: 1px dashed #fff; background: #666; } .nav_1:hover .nav_1_content{ display: block; } .nav_1_content{ color:red; display: none; position: absolute; left:160px; top:0; } .nav_3title{ width: 160px; height: auto; background: #666; display: none; color:violet; position: absolute; left:160px; top:0; } .nav_3{ border-bottom: 1px solid #fff; } .nav_2:hover .nav_3title{ display:block; } </style> </head> <body> <div class="page"> <div class="nav"> <div class="nav_1"> <div class="nav_1_title">一级目录</div> <div class="nav_1_content"> <div class="nav_2">二级目录 <div class="nav_3title"> <div class="nav_3">三级目录</div> <div class="nav_3">三级目录</div> <div class="nav_3">三级目录</div> </div> </div> <div class="nav_2">二级目录 <div class="nav_3title"> <div class="nav_3">2</div> <div class="nav_3">三级目录</div> <div class="nav_3">三级目录</div> </div> </div> </div> </div> </div> </div> </body> </html>- 2018-07-18 1回答·1635浏览
-
 慕仰4583160
慕仰4583160
- 我跟着写的二级栏目为什么会向右移动大概40px的样子呢,ul包含的li没作特别声明是会出现点的吧
我也出现了这种问题。我估计是因为没有清除网页本身所有的padding和margin。加一个*{padding: 0;margin: 0;}就好了。
- 2018-07-05 1回答·1175浏览
-
 慕mio远山
慕mio远山
- 代码一样为什么不显示图片呢
你打错了吧,mooc.jpg
- 2018-06-11 3回答·1337浏览
-
 qq_妳若是夢我願長眠_0
qq_妳若是夢我願長眠_0
- 自己写的不知道怎么样
- 已采纳 一页俗世 的回答
棒棒哒
- 2018-05-23 1回答·1288浏览
-
 慕慕3942110
慕慕3942110
- 我写的三级菜单,和老师的稍微有出入,要学习的可以看看(评论里面写不了这么多字,才过来的)
- 2018-05-17 2回答·1174浏览
-
 Supreme郭郭
Supreme郭郭
- 如何在背景中引入图片
background:url("jpg"); --
- 2018-04-14 6回答·1544浏览
-
 慕妹8313673
慕妹8313673
- 有导航栏的代码嘛?
没有……
- 2018-04-08 2回答·1218浏览
-
 慕无忌3280818
慕无忌3280818
- 为什么我的代码和老师的一样,但是效果不一样???导航不能居中????
- 已采纳 qq_陪你度过_03431211 的回答
代码错了

- 2018-04-08 4回答·1634浏览
-
 慕盖茨3472494
慕盖茨3472494
- 浮动的课程在哪里?
- 已采纳 慕先生5349231 的回答
https://www.imooc.com/learn/121
CSS深入理解之float浮动
- 2018-03-28 3回答·1257浏览
-
 qq_杨_37
qq_杨_37
- 跟着做的为什么不行
发你写的代码出来看看
- 2018-03-19 1回答·852浏览
-
 freelover19
freelover19
- 为什么一模一样抄下来不显示二级导航呢?
- 已采纳 没有可爱的翅膀 的回答
.nav-li{
height:auto;
}
这里要改为auto长度才能显示。
- 2018-02-04 3回答·861浏览




























