为什么我的代码和老师的一样,但是效果不一样???导航不能居中????

慕无忌3280818
2018-04-08 15:58
为什么我的代码和老师的一样,但是效果不一样???导航不能居中????
4回答
-

- qq_陪你度过_03431211
- 2018-04-12 20:31:37
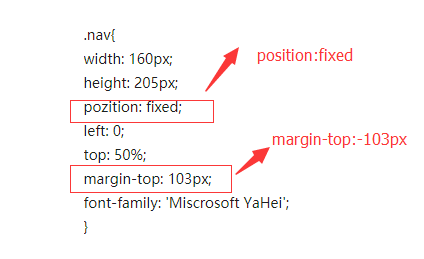
代码错了

-

- 慕九州5109875
- 2018-07-10 21:47:35
为什么是-103px才能居中
-

- 慕无忌3280818
- 2018-04-11 14:23:46
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Html Css Study: 导航跟随效果</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.page{
width: 100%;
height: 800px;
background: url(images/girl.jpg) center top no-repeat;
}
.nav{
width: 160px;
height: 205px;
pozition: fixed;
left: 0;
top: 50%;
margin-top: 103px;
font-family: 'Miscrosoft YaHei';
}
.nav-li{
width: 160px;
height: auto;
border-bottom: 1px solid #FFF;
background: #333;
text-align: center;
line-height: 40px;
color: #FFF;
font-size: 16px;
cursor: pointer;
}
.nav-li ul{
width:160px;
height: auto;
background: #FFF;
display: none;
}
.nav-li:hover ul{
display: block;
}
.nav-li ul li{
width:160px;
height: 40px;
border-bottom: 1px dashed #666;
color: #333;
text-align: center;
line-height: 40px;
position: relative;
}
.tit{
width:160px;
height: 40px;
}
.nav-li ul li:hover .list-3{
display: block;
}
.list-3{
width:160px;
height: auto;
position: absolute;
left: 160px;
top: 0px;
display: none;
}
.list-3Dom{
width:160px;
height: 40px;
border-bottom: 1px solid #FFF;
background: #444;
text-align: center;
line-height: 40px;
color: #FFF;
}
</style>
</head>
<body>
<div class="page">
<div class="nav">
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>
二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>
二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
<div class="nav-li">
<div class="tit">慕课网的标题</div>
<ul>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
<li>
二级栏目
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
-

- Smell_rookie
- 2018-04-10 17:46:00
代码不发怎么知道咧
css定位 position
49034 学习 · 95 问题
相似问题


