-
 就那样吧_
就那样吧_
- 第二次点击时的问题
modal是一个模板化弹窗,这个样式效果需要用到它,bootstrap主要就体现在这个class上,不加肯定就没有效果了!
- 2019-12-26 1回答·820浏览
-
 末路伯爵
末路伯爵
- 点击保存按钮时怎么关闭弹出层
- 已采纳 天地会蒲城分舵 的回答
在保存按钮中添加 data-dismiss="modal"
- 2019-12-06 2回答·1552浏览
-
 末路伯爵
末路伯爵
- 弹出层大小怎么控制的
。。。 modal-dialog 被我写成了modal-dailog
- 2019-12-06 1回答·1075浏览
-
 苦逼程序人生
苦逼程序人生
- JQuery在哪里下载啊?
http://code.jquery.com
- 2019-11-22 1回答·1356浏览
-
 神志不清H
神志不清H
- 弹窗窗口问题
代码打错了还是粗心了。。。反思!
- 2019-02-25 1回答·976浏览
-
 qq_听我的旋律_0
qq_听我的旋律_0
- 我的点击弹窗弹窗不出来
第一版本问题。第二可能单词写错了。
- 2018-04-17 1回答·541浏览
-
 慕运维9415514
慕运维9415514
- 应该点击测试按钮才会出现“这是一个内容”,可是我在写时两者是同时出现的,请问是怎么回事?谢谢!
首先你没有给id ha 一个隐藏样式吧
- 2018-03-20 1回答·1284浏览
-
 云雀
云雀
- modal点击空白如何不隐藏?
- 已采纳 前面的给我让开 的回答
<script type="text/javascript">
// 点击空白处或者ESC键不关闭
$('#danger').modal({backdrop: 'static', keyboard: false});
// 默认不打开
$("#danger").modal('hide');
</script>
- 2018-03-12 2回答·3955浏览
-
 慕慕1344335
慕慕1344335
- 快捷键的使用方法
tab
- 2017-11-09 1回答·1155浏览
-
 慕工程1583153
慕工程1583153
- 第二次点击无法隐藏
div 里加上class="modal"
- 2017-10-26 2回答·1164浏览
-
 南有乔木不可休思12
南有乔木不可休思12
- 为什么点击弹窗弹不出东西
<div class="modal fade" id="dange">
这是一个测试按钮
</div>
在弹出的内容加上class=“modal fade”
- 2017-10-20 1回答·1345浏览
-
 cym01494
cym01494
- 弹窗第二次点击内容无法关闭
<div class="container"> <button class="btn btn-success" data-toggle="modal" data-target="#mybtn">弹出</button> <button class="btn btn-info" data-toggle="modal" data-target="#danger">这是一个测试按钮</button> <div id="danger" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <span>这是一个内容</span> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div> <div class="modal fade" id="mybtn" tabindex="-1" role="dialog" aria-labelledby="" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="">标题</h4> </div> <div class="modal-body"> 慕课网 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div> </div> </div>
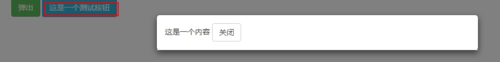
你尝试一个这个代码,点击第一个按钮,出来的效果是这样的:

第二个按钮效果:

之前为什么没办法关闭,原因在于:
<button class="btn btn-info" data-toggle="modal" data-target="#danger">这是一个测试按钮</button>
这个意思是对应id为danger的元素,实现面板效果.面板效果通常是用于实现用户登录或注册功能,为了防止用户乱点击页面内容.默认开启全屏遮罩,遮罩其实就类似于日常生活中,相片外层覆盖的那层透明膜,可以清楚看到照片内容,但触摸只能摸到最外边的膜.
之前是因为你点击button触发面板遮罩效果,但没有引入关闭的元素.才没办法关闭.
所以:
<div id="danger" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<span>这是一个内容</span>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>我们在原来的div上加多一个关闭按钮,就可以实现关闭功能了.关闭功能是通过data-dismiss="modal"实现..
- 2017-09-22 1回答·1868浏览
-
 慕慕1545315
慕慕1545315
- 有一句没有看懂
那是是个 × 号
- 2017-07-12 1回答·836浏览
-
 慕姐108968
慕姐108968
- 关于modal
modal是bootstrap模态框插件。可以出现一个模态框
- 2017-05-22 2回答·885浏览












