-
 你这个糟老头子
你这个糟老头子
- 为什么要在animate()函数中加if(offset==0)这个判断条件呢?
原因在这里
var myIndex = parseInt(this.getAttribute('index'));
var offset = -600 * (myIndex - index);
animate(offset);
假如offset =0,可以推出myIndex =index;
当myIndex =index时,其实就是当前显示高亮的小圆点和你点击的小圆点是同一个小圆点。
既然这样;那么在function animate(offset)函数中,就可以加个判断,当offset =0时,什么也不做,
也就是退出该函数。
- 2019-09-18 2回答·965浏览
-
 qq_蓝风_5
qq_蓝风_5
- 当页面不关闭,切出去间隔一会在切回来,图片会快速的滚动
应该是定时器覆盖,导致加速
- 2019-09-09 1回答·1029浏览
-
 qq_且行且珍惜_32
qq_且行且珍惜_32
- 自动播放 时小圆点鼠标移进移出问题
自动播放时鼠标移进移出没效果 :
container.onmouseover = stop; container.onmouseout = play;
- 2019-08-10 1回答·979浏览
-
 Slykn
Slykn
- 鼠标不移动上去的话不会自动轮播
一开始默认要加 play()
- 2019-06-14 1回答·754浏览
-
 宝慕林2497579
宝慕林2497579
- 如何为轮播图加上超链接?
a标签
- 2019-06-12 1回答·845浏览
-
 慕仰6027081
慕仰6027081
- 哪位好心人帮我看一下,为什么left值也在变化,但是图片却不切换呢
原因已找到谢谢大家
- 2019-06-11 1回答·966浏览
-
 慕斯4042775
慕斯4042775
- 部分图片不显示是为什么
- 已采纳 的回答
- 2019-05-19 1回答·1127浏览
-
 weibo_一路向北都是谎言_03667176
weibo_一路向北都是谎言_03667176
- container.onmouseover=stop; container.onmouseout=play;为什么显示cannot set porperty "onmouseover" null
问题已经解决。。。。。。。。。
- 2019-04-17 1回答·980浏览
-
 慕运维920257
慕运维920257
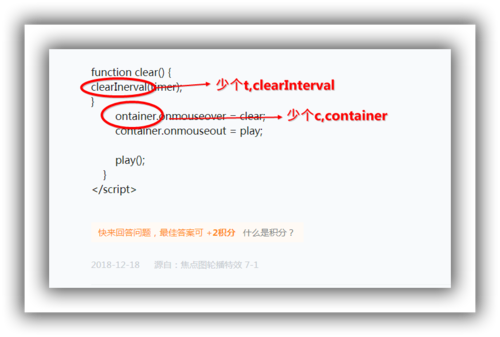
- 我照着这个方法打完后,我鼠标放到内容部分反而会加快自动播放为什么,内容如下。
底下图片指出错误的部分;




- 2018-12-18 1回答·1422浏览
-
 windowszou
windowszou
- 轮番图图片100%
container 设成 widt :100% 后,宽度就变成list 撑开宽度了. 移动还是图片宽600px.
- 2018-12-17 1回答·1237浏览
-
 _不羁的风_
_不羁的风_
- container.onmouseout = play();stop后面加个()会跳2张图,就是会从第一张图跳到第三张图,第三张图跳到第五张图
play 和 stop 后面都不需加括号,一但加括号后就会变成立即执行,不论鼠标有无移动
- 2018-11-29 2回答·1289浏览
-
 weibo_Catherine_1
weibo_Catherine_1
- 老师的代码在DW跑的时候预览效果很好,但是360浏览器和微软自带浏览器特效完全失效,IE则没有显示任何信息
因为360浏览器用的是IE的内核 微软自带的EDGE 也是IE 但版本较高 没有用可能是因为部分代码不兼容的原因 开发用的话 最好是用谷歌浏览器或者火狐浏览器了
- 2018-08-25 1回答·1245浏览
-
 qq_超_60
qq_超_60
- 有bug找不出来,求大神解救,双击或者快速点击next或者prev的时候小圆点跟不上,对应不上图片
speed算的是当前图片在该图片可切换的时间(time)内的每一时间段(interval)中移动的距离。因为你每张图片的大小是1024,speed=1024/(300/10),结果为34.1333,图片在移动的过程中实际移动距离34.133*30=1023.99和图片实际长度1024不相等,每次移动少一点点,重复多次后,导致了你问题中描述的现象产生。解决方案,调整time的值,可以设置为var time = 320,这样就可以避免你说的情况。
- 2018-07-01 5回答·1331浏览
-
 1101234567891011
1101234567891011
- 请问当我把这个轮播图页面打开在浏览器,然后去浏览其他网页,在回到轮播页面,那个轮播图会有很长一段时间在快速切换页面
html5加了一个新特性 visibilitychange事件,可以满足你的需求,用document.就可以获取到
- 2018-06-24 1回答·1780浏览
-
 幕布斯8502644
幕布斯8502644
- 为什么实现不了,求大神帮助,谢谢
定时器的代码:timer=setTimeout(function(){next.onclick;play();},3000)} 应该为
timer = setInterval(function(){
next.onclick();
},3000)
- 2018-05-24 3回答·1240浏览
-
 leeforu
leeforu
- 这处的if判断不大懂,speed正负和新left和原left值比较这一大串不就相当于偏移量存在嘛
其实这一大串判断
if ((speed<0&&parseInt(list.style.left)>newLeft) ||speed>0&&parseInt(list.style.left)<newLeft)
判断内容太过于复杂,内容总结起来其实就是判断当前的图片是不是没有移动到目标位置,完全可以替换为
if(parseInt(list.style.left) != newLeft)
这样既简洁又直观清晰
- 2018-04-26 2回答·1478浏览
-
 apianmuse
apianmuse
- 位移时间加长,再执行动画过程中点击小圆点会改变小圆点对应的图片,怎么办
说明你的手速已经超越动画的运行速度啦!!!o(* ̄▽ ̄*)ブ
应该类似于老师在视频6-1提到的问题吧。。。
加入
if (animated) {
return;
}
就可以吧。。。( ̄_, ̄ )
- 2017-11-09 1回答·1410浏览
-
 慕粉3251052
慕粉3251052
- 拜师学艺。
这该如何是好
- 2017-10-07 1回答·1159浏览
-
 小龟宝
小龟宝
- 为什么没有提到animated
- 2017-09-28 2回答·1250浏览
-
 SolomonQins
SolomonQins
- 老师为什么这里要判断200啊
- 已采纳 风萧萧梦潇潇 的回答
其实这里判断多少无所谓,取值可以是-1~-600的任意数。
- 2017-09-16 1回答·1454浏览
-
 慕丝6966254
慕丝6966254
- 急急急!关于圆点跟着动的函数showbuttons
- 2017-09-05 3回答·1405浏览
-
 慕丝6966254
慕丝6966254
- 为什么每个地方都用函数包起来?
这样可让代码更简洁,可读性更高
- 2017-09-05 1回答·1163浏览
-
 慕盖茨8362784
慕盖茨8362784
- 轮播的图片大小不一致怎么解决
这样的话就取最小的图取轮播,其余的要么缩小,要么用overflow属性取剪裁,可以确保图片清晰度,但大小没办法改变,有得有失吧!
- 2017-09-02 1回答·5979浏览
-
 sara瓶子
sara瓶子
- 怎么不看教程自已做
先构思,再完善可以画个流程图
- 2017-08-22 1回答·1070浏览
-
 qq_siblings_0
qq_siblings_0
- 求解,手机端怎么实现
- 2017-08-03 1回答·913浏览
-
 小白菜v
小白菜v
- 求解,有bug
32-36行应该是:
index = myIndex;
showButton();
if(!animated){
animate(offset);
}
上一个动画执行完了才可以执行 animate(offset);
而你上面的是 动画不在执行的时候才能执行showButton(); 点第一次时在执行动画,这个时候执行不了 showButton(); 点第二次时没在执行动画然后执行了 showButton(); 所以出现你那种情况。
- 2017-07-09 1回答·761浏览
-
 阿树炯
阿树炯
- 这一段帮忙讲解下,var go=function(){}
你这代码粘贴的好乱啊
- 2017-07-07 1回答·870浏览
-
 阿树炯
阿树炯
- 关于视频中的bug还有跟下载中的源代码的比较
哪个BUG?
- 2017-07-07 1回答·770浏览
-
 小白菜v
小白菜v
- main.onmouseover = stop; 请教一下、
onmouseover、onmouseout 只要是个函数就都可以了,stop 和 play 都是你自己定义好的函数,所以如果在事件执行前没有其他的操作,就可以直接不用再嵌套一层function(){},直接用=指向已定义好的函数就可以了。
- 2017-07-04 1回答·986浏览
-
 qq_东箭IT木子_04040797
qq_东箭IT木子_04040797
- 那要是自适应的该怎么做呢
用bootstrap 设置好媒体查询
- 2017-05-02 1回答·726浏览