-
 慕村3948232
慕村3948232
- 打包后的问题
- 2021-09-25 0回答·388浏览
-
 接近
接近
- VSCode用了什么扩展工具
- 2021-09-19 0回答·414浏览
-
 Silvano
Silvano
- 多个图表时怎么设计
- 2021-09-09 0回答·373浏览
-
 liangD
liangD
- 关于canvas的问题
- 2021-04-21 0回答·434浏览
-
 weixin_慕设计0017278
weixin_慕设计0017278
- 请问vscode怎么实现canvas和svg的自动补全
canvas-snippet
SVG
两个插件
- 2021-03-28 1回答·1193浏览
-
 阿韵仔
阿韵仔
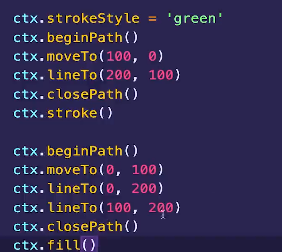
- 输入的beginPath()、moveTo()、linkTo()、closePath()好像都不支持?是缺少canvas相关插件的原因吗? 用到这些代码的地方:直线、三角形等图形在浏览器中都显示不出来。

我觉得你lineTo写错了
- 2021-03-15 1回答·513浏览
-
 Jorbin_家斌
Jorbin_家斌
- 不同的插件查看结果不同
- 2021-03-13 0回答·464浏览
-
 168zwqq
168zwqq
- 摘星还能使用吗
我也是报错了。。。网络错误
- 2021-02-19 1回答·519浏览
-
 帅气葡萄老爹
帅气葡萄老爹
- 为什么我的报错会是这样的
去除 default exports 的支持
如果使用者在
v4中这样引用了 echarts:import echarts from 'echarts';// 或者按需引入import echarts from 'echarts/lib/echarts';
这两种方式,
v5中不再支持了。使用者需要如下更改代码解决这个问题:
import * as echarts from 'echarts';// 按需引入import * as echarts from 'echarts/lib/echarts';
原来是引入的问题 因为用的是5了
- 2021-02-04 1回答·620浏览
-
 慕少601434
慕少601434
- 为什么摘星下载的时候,提示网络连接失败
我也想知道 我一直显示连接失败
- 2021-01-15 1回答·503浏览
-
 慕少601434
慕少601434
- 所有的都按老师说的运行之后,f12报错
- 2021-01-15 0回答·460浏览
-
 yinton
yinton
- 请问下,echarts的字体大小可以自适应吗?
- 2020-11-23 0回答·1174浏览
-
 慕丝9349192
慕丝9349192
- 为什么用摘星下载项目失败
我输入命令行进度条完全不动,打开歪屁恩也是
- 2020-11-05 1回答·509浏览
-
 前端祭酒师
前端祭酒师
- 摘星的源码有吗
- 2020-09-01 0回答·530浏览
-
 晨晨虎
晨晨虎
- 视频加载不出来
随便点击一下暂定点后面进度条试试。
- 2020-09-01 1回答·698浏览
-
 晨晨虎
晨晨虎
- 老师,2-2canvas绘图看不了,是视频加载不出来吗
不是啊 能加载出来 我这边能看
- 2020-09-01 1回答·622浏览
-
 幕布斯4751287
幕布斯4751287
- webpack 构建失败
- 2020-07-08 0回答·556浏览
-
 依渺
依渺
- 请求的真实数据替换到mockdata界面无法渲染
- 2020-06-23 0回答·544浏览
-
 _Clouds
_Clouds
- 为什么一定要进行position定位
- 2020-06-23 0回答·439浏览
-
 慕移动7167533
慕移动7167533
- 浏览器大小改变,已生成的chart图表不会发生改变
- 2020-06-21 0回答·559浏览
-
 慕莱坞9309525
慕莱坞9309525
- 安装摘星不成功
- 2020-06-21 0回答·435浏览
-
 wolfmenwolf
wolfmenwolf
- 老师源代码地址在哪?
- 2020-06-12 0回答·436浏览
-
 他门说这就是人生
他门说这就是人生
- 谢谢Sam老师讲图表绘制哦~
- 2020-05-26 2回答·518浏览
-
 WaniuZhang_ITBoy
WaniuZhang_ITBoy
- 项目部署服务器
关于项目的发布上线,Sam老师的另外两门实战课中《Vue Element+Node.js开发企业通用管理后台系统》和《Vue 实战商业级读书Web APP 全面提升技能》都有详细的流程演示。
- 2020-05-24 1回答·508浏览
-
 慕九州4451910
慕九州4451910
- 请问这个报错如何解决?
test
- 2020-05-14 2回答·653浏览
-
 慕九州4451910
慕九州4451910
- 这个报错应该如何配置?
这个waring解决办法:在 webpack.config.js中加
mode: 'development',

- 2020-05-14 2回答·623浏览
-
 慕九州4451910
慕九州4451910
- 求指导,这个报错应该在哪里配置?
你这个是build成功的结果。
WARNING标记是类似于提醒、警告性质的,和error不同,并不会阻塞程序运行。
- 2020-05-14 1回答·628浏览
-
 慕九州4451910
慕九州4451910
- 这段报错应该在哪里处理?
const path = require('path') module.exports = { mode: 'development', entry: path.resolve(__dirname, './src/index.js'), output: { path: path.resolve(__dirname, './dist'), filename: 'index-bundle.js', }, }- 2020-05-14 1回答·620浏览
数据加载中...





















