webpack 构建失败
来源:-

幕布斯4751287
2020-07-08 09:57
webpack.config.js
const path = require('path')
module.exports = {
entry: path.resolve(__dirname,'./src/index.js'),
output: {
path: path.resolve(__dirname,'./dist'),
filename: 'index-bundle.js'
}
}package.json
{
"name": "03_echarts_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"wepack-cli": "^0.0.1-security"
},
"dependencies": {
"echarts": "^4.8.0"
}
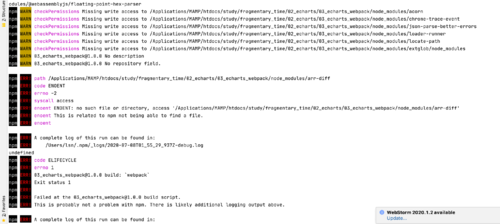
}当运行 npm run build 报错

写回答
关注
0回答
还没有人回答问题,可以看看其他问题
Echarts4.0数据可视化-2小时快速入门
2小时快速入门ECharts4.0开发
2449 学习 · 14 问题
相似问题
为什么用摘星下载项目失败
回答 1
为什么摘星下载的时候,提示网络连接失败
回答 1