-
 慕田峪3930343
慕田峪3930343
- 一模一样的敲下来,对比了好几遍,为什么效果没有出来?
找到问题了?
- 2021-06-11 1回答·603浏览
-
 weixin_慕盖茨2108650
weixin_慕盖茨2108650
- JS部分 14:10 到这里卡住了,显示不出来效果。
- 2021-02-10 1回答·489浏览
-
 qq_慕村0071121
qq_慕村0071121
- 后续添加事件 鼠标放上去点开跳转怎么写呀
- 2020-12-04 0回答·533浏览
-
 qq_慕仙2282248
qq_慕仙2282248
- css值添加不上去
let $div= '<div class="yudi" style="left:'+initNumber+'%;top:'+lefts+'%;animation-delay:'+delay/10+'s"></div>'
- 2020-04-02 4回答·973浏览
-
 qq_慕仙2282248
qq_慕仙2282248
- 雨滴不会自动循环增加
- 2020-04-02 0回答·726浏览
-
 weixin_慕九州5170540
weixin_慕九州5170540
- 红包雨那 给 yudi css加"left"后边那个斜引号怎么打出来的
tab键上面那个就是斜引号` `
- 2020-04-01 2回答·1104浏览
-
 qq_慕仰8138156
qq_慕仰8138156
- js的引入有要求吗
- 2020-03-17 2回答·960浏览
-
 qq_慕仰8138156
qq_慕仰8138156
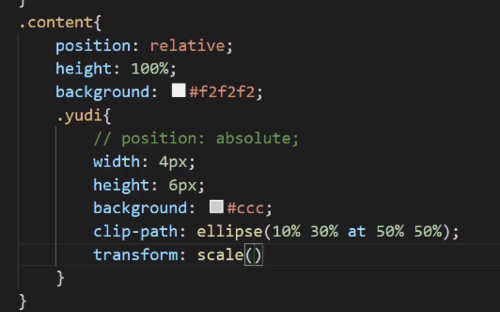
- 还是长方形啊
- 2020-03-17 0回答·754浏览
-
 昊昊小猿人
昊昊小猿人
- 请教一个问题
样式写的有问题,雨滴在content里面

- 2020-03-14 1回答·784浏览
-
 遇见小小笑
遇见小小笑
- 雨滴堆在一列
- 2020-03-06 0回答·445浏览
-
 前驱
前驱
- 编写落雨代码,为什么会出现$未定义,下面是我的js代码和错误
没引入jQuery,在官网里下一个jQuery.js或者jQuery.min.js文件,然后用<script>引入就行了
- 2020-03-01 3回答·716浏览
-
 qq_慕仙6158775
qq_慕仙6158775
- 为什么雨滴横走
最后一行transform: translate3d(10px,100vh,-10px);
- 2020-02-23 1回答·560浏览
-
 霍洛夫斯基
霍洛夫斯基
- scss问题
- 已采纳 qq_慕圣9556583 的回答
vscode搜索插件scss-to-css,安装好后,保存scss文件时自动生成css文件
- 2020-02-21 2回答·1632浏览
-
 weixin_慕姐6056828
weixin_慕姐6056828
- jQ用的是哪个版本的
首先jq已经接近淘汰了,只有页面渲染还是由后端完成的一些项目还在使用,现在前端的发展已经忽略了jq的存在了,不得不说jq曾经的时代也是相当的辉煌,但老了,就得承让那些新星之秀了。其次jq还是用的原始的操作dom方法,只是相比浏览器dom api简化了一些,但依旧改变不了开发者需要把一部分精力投入到操作dom上的事实。现代化的框架(Vue、Angular、React),只关注业务数据即可,而视图dom的操作交给框架帮你管理吧,如此实惠省心的框架,怎能不火?怎能不成为现代化前端开发的标准呢?何况jQuery不是一个框架,只是一个库而已。所以,放弃jQuery吧
哦,忘了回答你这个问题了,其实哪一个版本都是可以的,因为老师上课用到的api基本上全系列jQuery版本都支持,大可放心使用
- 2020-02-12 1回答·861浏览
-
 慕粉7103874
慕粉7103874
- 红包雨代码编写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>rain animation</title> <style> body, html { margin: 0; padding: 0; } body { perspective: 700px; background: linear-gradient(#3d748f, #b8d3e0); height: 100vh; } .rain-box { position: relative; } .rain-box .raindrop { position: absolute; background-clip: content-box; box-sizing: border-box; width: 30px; height: 40px; color: #3d588f; border-top: solid 0; border-bottom: solid 40px; border-left: solid 15px transparent; border-right: solid 15px transparent; border-radius: 50%; animation: raindrop 2s infinite ease-in-out; opacity: 0; transform: scale(0.5); } @keyframes raindrop { 10% { opacity: 1; } 90% { transform: scale(1.5) translate3d(0, calc(100vh - 1000%), 10px) rotateX(30deg); } } /*# sourceMappingURL=css-rain.css.map */ </style> </head> <body> <div class="rain-box"> <!--雨滴--> <!--<div class="raindrop"></div>--> </div> <script> const rainCount = 200, rainFragment = document.createDocumentFragment(), clientWidth = document.documentElement.clientWidth, clientHeight = document.documentElement.clientHeight; for (let i = 0; i < rainCount; i++) { let rainEle = document.createElement('div'); rainEle.className = 'raindrop'; rainEle.style.left = ~~(Math.random() * (clientWidth - 40)) + 'px'; rainEle.style.animationDelay = (Math.random() * rainCount / 2).toFixed(2) + 's'; rainFragment.appendChild(rainEle) } document.querySelector('.rain-box').appendChild(rainFragment) </script> </body> </html>- 2019-11-26 3回答·2254浏览
-
 Maxsquirrel
Maxsquirrel
- 编译 scss 用的什么插件?
gulp-sass
- 2019-11-21 1回答·931浏览
-
 橘子洲头Cute
橘子洲头Cute
- 请问这个代码是可以从哪里引用js文件?
- 已采纳 qq_YanHSama_0 的回答
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js">
或者
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js">
也行,不过执行事需要连接网络
- 2019-11-11 2回答·1155浏览
-
 慕仔307595
慕仔307595
- 使用什么软件
- 已采纳 qq_慕运维3264256 的回答
vscode
- 2019-11-06 1回答·707浏览
-
 qq_慕前端9277954
qq_慕前端9277954
- scrip里面引用的js文件是什么?在哪里能找到
jquery 百度一下 cdn jquery
- 2019-11-05 1回答·698浏览
数据加载中...