-
 虎三3
虎三3
- webstorm中vue代码修改后页面不更新
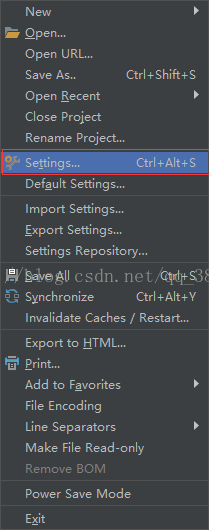
1、首先进去编辑器的设置页面
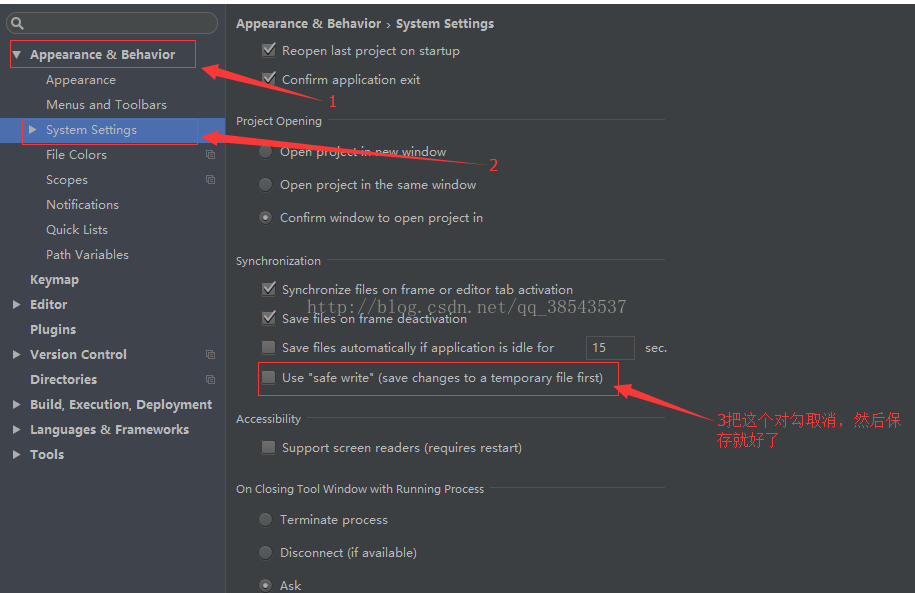
2、按照以下步骤进行操作,把第三步红框里边的对勾取消,然后保存即可
- 2020-05-14 1回答·4026浏览
-
 宝慕林4765958
宝慕林4765958
- 严格模式下不能用methods:{submit:function(){}}
可以试试
methods: {submit(){ } }
methods: { submit(){ this.count++; } }你可以试试
- 2020-01-09 1回答·777浏览
-
 qq_乌鸡国国王_1
qq_乌鸡国国王_1
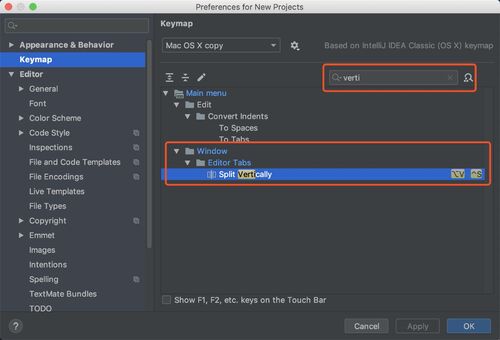
- 关于webstrom分屏的问题
很简单的,可以搜索一下配置中的快捷键,设置一个:

- 2019-10-02 3回答·805浏览
-
 weixin_慕函数1169613
weixin_慕函数1169613
- @click
methods 不是method,请注意拼写,细心一点哟~~~~?
- 2019-08-30 1回答·915浏览
-
 慕工程2245714
慕工程2245714
- 麻烦老师看一下为什么引入外部vue.js不好用
- 已采纳 米咔咔 的回答
<div id="app"> //用id好点吧,你这用了class
new Vue({ el: "#app" //你这用了el: "bg",可能你用el: ".bg"能行 })不过六个小时都过去了,相信你应该已经解决了
- 2019-07-28 3回答·1290浏览
-
 慕斯0459860
慕斯0459860
- bind绑定属性不起作用
不应该啊 截图看看
- 2019-06-20 1回答·890浏览
-
 qq_宝慕林6149191
qq_宝慕林6149191
- bg1 在绑定时,是不是el 后面的名称+‘-bind’
?同学,一个元素不需要绑定两个ID,一般来说,用一个div元素包裹所有的元素,给这个元素一个ID,比如app,然后就可以在这里面写vue的代码了。
vue中的el用来指定,哪个元素由vue来接管,它会使用defineProperty这个js方法来监听data中的数据的变化,从而来替换里面的一些比如模板语法,等vue的语法。
- 2019-06-06 3回答·975浏览
-
 qq_你的笑比阳光还耀眼_0
qq_你的笑比阳光还耀眼_0
- 引用了vue但是还是不显示值
已经好了,是因为引用cdn没用 下载到本地可以使用
- 2019-05-20 3回答·1488浏览
-
 weibo_赵赵赵yun_er_0
weibo_赵赵赵yun_er_0
- 为什么显示我的Vue没有定义?
<script> var app=new Vue({ el: '#app', data: { msg: 'hello Vue', count:0, } })</script>- 2019-03-22 3回答·3401浏览
数据加载中...