-
 宝慕林1550648
宝慕林1550648
- windows电脑怎么安装?
方法:
npm install -g cnpm --registry=https://registry.npmmirror.com
然后就可以使用cnpm命令了:
cnpm i -g @vue/cli
vue create 项目名
- 2021-08-21 5回答·619浏览
-
 慕数据2005548
慕数据2005548
- 安装vue-cli出现4个警告,如何解决
不影响,@vao314 同学正解~~
- 2021-04-28 2回答·889浏览
-
 web前端_chang
web前端_chang
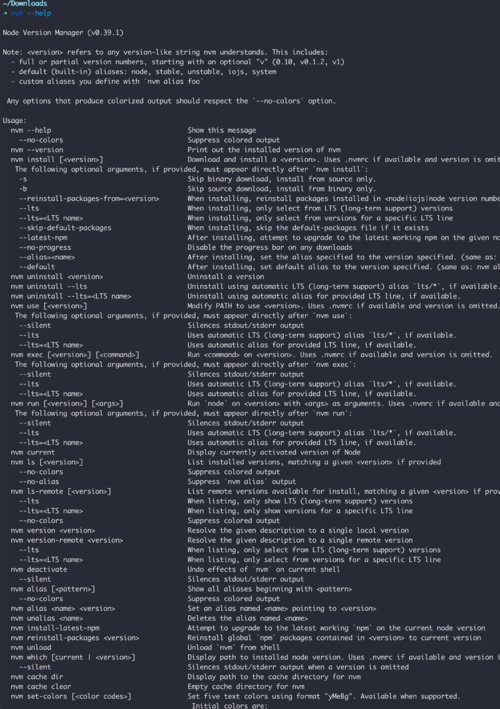
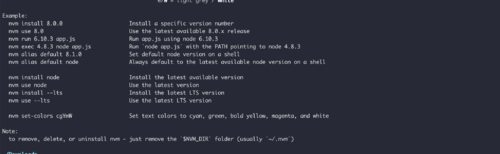
- 关于nvm
不用,直接使用nvm命令即可:


常见的一些命令可以参考:
mac & linux: https://github.com/nvm-sh/nvm
windows: https://github.com/coreybutler/nvm-windows
- 2020-12-23 2回答·619浏览
-
 慕神3075640
慕神3075640
- vue调试工具的ID失效了
正确获取方法(使用分支:v5.1.1)
1.克隆
1 git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git2.安装依赖
1 cd vue-devtools 后输入cnpminstall3.构建
1 完成后继续输入 npm run build4.chrome中找到 更多工具 / 扩展程序 选项,勾选 开发者模式,然后点击 加载已解压的扩展程序,选择vue-devtools\shells\chrome,确认
亲测有效!!!
- 2020-05-05 1回答·1162浏览
-
 qq_慕田峪553211
qq_慕田峪553211
- 老师,我在cmd窗口下载npm i -g vue-cli报错
清理一下缓存: npm cache clear --force
- 2020-02-02 1回答·675浏览
-
 慕雪9895523
慕雪9895523
- cmd 问题
vue --version
- 2019-12-09 1回答·675浏览
-
 JackLIBO
JackLIBO
- IDE前端开发工具
好的谢谢,
- 2019-10-11 2回答·925浏览
-
 慕函数6155682
慕函数6155682
- vue-devtools安装失败
可以看看先前同样问题的答案,从github上下载安装。
- 2019-09-28 3回答·1300浏览
-
 慕函数6155682
慕函数6155682
- vue-devtools安装失败
可以翻看一下前面的问题结果,直接从github上下载,编译离线安装。谢谢支持~~~
- 2019-09-28 2回答·1237浏览
-
 小人物的范
小人物的范
- vue 谷歌插件下载
哈哈,可能是插件更新了之后ID变化了吧。没有关系啊,我先提供一下ID,ID:nhdogjmejiglipccpnnnanhbledajbpd,你可以尝试一下。
还可以去https://github.com/vuejs/vue-devtools这里,跟着操作,在本地手动的安装配置chrome插件。
可以翻看一下,之前同学的问题,也有类似的。
- 2019-09-10 1回答·886浏览
-
 joli_lee
joli_lee
- 老师,如何配置node的用户环境和系统环境?如何修改.bash_profile和profile这两个文件?
- 已采纳 Brian 的回答
推荐使用nvm进行node环境的管理与配置。
windows用户使用nvm-windows,用法参见:Windows上安装nodejs版本管理器nvm
mac用户使用nvm,用法参见:Mac上使用nvm管理node版本
- 2019-09-06 2回答·1443浏览
-
 joli_lee
joli_lee
- vue似乎装好了?但是vue -v命令显示command not found。
这个需要vue-cli装好才可以用vue命令的,推荐官网:https://cli.vuejs.org/zh/guide/installation.html
- 2019-09-03 7回答·5227浏览
-
 joli_lee
joli_lee
- vue无法安装
- 已采纳 Brian 的回答
注意一下,安装的命令是这样的 npm install -g @vue/cli,建议使用cnpm源进行安装。
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后,再使用cnpm安装:
cnpm install -g @vue/cli
- 2019-08-31 2回答·1464浏览
-
 小超VSC
小超VSC
- build config和static文件
自己手动建一个吧 一样的
- 2019-08-02 1回答·754浏览
-
 小超VSC
小超VSC
- webstorm编辑器
 看图吧
看图吧- 2019-07-22 1回答·784浏览
-
 慕神5626028
慕神5626028
- 老师,帮我看下
建议使用管理员方式运行安装、管理员方式运行终端工具,不要安装在C盘,最好安装在D盘之类的。
建议在node提示使用网络功能的时候,点击允许,估计是你的防火墙把node给干掉了。需要添加一下到例外~~~
- 2019-07-19 2回答·745浏览
-
 慕神5626028
慕神5626028
- 安装nvm后之前安装的node文件不见了
可以使用nvm install 去安装指定的版本,使用nvm use 去进行版本的切换。
nvm install v10.16.0
nvm use v10.16.0
nvm是一个多版本的管理工具,建议使用nvm进行Node的安装。
- 2019-07-19 1回答·2133浏览
-
 慕神5626028
慕神5626028
- wind该怎么操作,老师可以发个详细教材吗
这个不在我们的课程范畴内了,同学可以自行百度一下~~~~?
- 2019-07-18 1回答·708浏览
-
 慕神5626028
慕神5626028
- 老师,node是要先下载嘛,
使用Node 10LTS版本,node里面包含了npm包管理工具,可以很方便的进行前端代码的开发。https://nodejs.org/zh-cn/
- 2019-07-18 2回答·729浏览
-
 慕神5626028
慕神5626028
- 老师,命令行怎么弄出来的
windows上可以使用git bash,或者右链 + shift,运行命工具。
mac上可以有zsh, iterm2, 系统终端。
- 2019-07-16 3回答·837浏览
-
 qq_慕前端4488230
qq_慕前端4488230
- 是id无效了吗
- 已采纳 Brian 的回答
注意翻看前面的问题:https://www.imooc.com/qadetail/318942
给你个帖子:https://www.cnblogs.com/yuqing6/p/7440549.html
- 2019-06-26 2回答·1025浏览
-
 qq_慕慕4517611
qq_慕慕4517611
- 下载不了devtool
ID:nhdogjmejiglipccpnnnanhbledajbpd
- 2019-06-26 2回答·782浏览
-
 qq_慕前端4488230
qq_慕前端4488230
- 报这个错!麻烦怎么解决(输入nhdogjmejiglipccpnnnanhbledajbpd)
下次提问,记得提供且不限于以下:
错误提示及代码截图;
package.json 配置
项目代码
npm node vue-cli的版本
- 2019-06-25 1回答·1117浏览
-
 qq_记忆的流逝_0
qq_记忆的流逝_0
- 创建vue项目是出现的,这是什么情况
可以使用vue-cli来创建,使用npm install -g @vue/cli安装cli。
然后,使用vue create projectname来创建。
- 2019-06-25 3回答·986浏览
-
 慕斯0459860
慕斯0459860
- vue init webpack卡住无反应??
C:\Users\Administrator>vue --version
2.9.6
C:\Users\Administrator>cnpm install vue-cli -g
Downloading vue-cli to D:\A xuexiruanjian\node.js\install\node_global\node_modules\vue-cli_tmp
Error: EPERM: operation not permitted, mkdir 'D:\A xuexiruanjian\node.js\install\node_global\node_modules\vue-cli_tmp'
npminstall version: 3.22.1
npminstall args: D:\A xuexiruanjian\node.js\install\node.exe D:\A xuexiruanjian\node.js\install\node_global\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\Administrator\.cnpmrc --disturl=https://npm.taobao.org/mirrors/node --registry=https://r.npm.taobao.org vue-cli -g
报错
- 2019-06-21 2回答·3495浏览
-
 慕斯0459860
慕斯0459860
- 淘宝镜像安装错误
检查一下node版本,最好是10.16
使用管理员命令窗口去运行终端工具
重新运行一下npm install命令
- 2019-06-20 2回答·413浏览
-
 慕斯1518297
慕斯1518297
- 安装vue-cli时出现安装错误
- 已采纳 rangwer 的回答
使用 npm install -g @vue/cli 试试
- 2019-06-07 4回答·2264浏览
-
 慕勒9364763
慕勒9364763
- NVM不支持Windows吗
支持的,百度搜一下就有安装教程
- 2019-05-29 1回答·1028浏览
-
 慕勒9364763
慕勒9364763
- 请问NVM windows怎样下载
下载地址:https://github.com/coreybutler/nvm-windows/releases
选择对应的windows的版本
- 2019-05-29 2回答·1489浏览
-
 weixin_慕前端8416494
weixin_慕前端8416494
- vue-devtools插件下载好了, 把crx文件拖进扩展程序显示程序包无效
- 已采纳 dabo 的回答
新版本的 chrome 应该是不支持这样操作了。我也遇到了这个问题。
我下载的源码,编辑的。给你个帖子:https://www.cnblogs.com/yuqing6/p/7440549.html
新版本中是否不装 vue-devtools 就可以调试,你试试,不行再使用源码装
- 2019-05-24 3回答·5538浏览