-
 慕无忌6491483
慕无忌6491483
- 这个代码逻辑有些看不懂
可以把context理解成一个全局变量,值是一个对象,其他组件(类组件、函数组件)可以直接使用。
- 2024-05-24 1回答·65浏览
-
 不见幽人独往来
不见幽人独往来
- style-components是如何生成class的
原理:
最终class类名的生成有多个因素构成:组件名称 + 样式内容生成的hash值 + ...
定位:
通过配置,可以自定义类名的生成方式
可以在使用组件时添加自定义类名
深入且全面的学习一个库,能够解决日常开发中的几乎所有问题。
- 2022-10-25 1回答·225浏览
-
 幕布斯1241391
幕布斯1241391
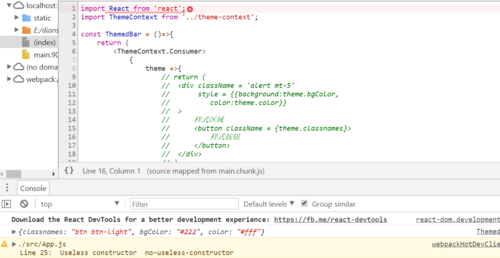
- ThemeContext.Provider报错
确认是否导入:import ThemeContext from './theme-context'
- 2020-08-07 1回答·796浏览
-
 Bug制造专家
Bug制造专家
- 为什么style要用双大括号{{}}
react组件jsx, 行内style固定写法就是双花括号
①外层花括号:因为React使用的是JSX语法,JSX语法中嵌入任何js变量、表达式、对象都要用花括号{}扩起来,
②内层花括号:JSX如果用到行内CSS style样式时,这个行内样式必须是一个js对象,即{background:'theme.background'}是一个对象所以用花括号扩起来。
你那个错误写法一运行就报错
- 2020-06-18 1回答·1649浏览
-
 慕妹8863540
慕妹8863540
- 为什么这里不用箭头函数会报错
楼上不对,函数后面加括号是立马执行的意思,立马执行的话当前this是dom节点也就是a标签,而加了个箭头函数返回值是this.changeTheme('light'),意思就是我点击后执行这个箭头函数然后返回this.changeTheme('light'),就不是立马执行了
- 2020-03-20 2回答·952浏览
-
 爱拉舞imooc
爱拉舞imooc
- Reac AntDesign 提交大量数据表单数据存储, 大体 思路是怎样的?
每个弹框做一个单独的表单,表单属性值存到缓存里面,可以是cookie,也可以是一个变量,利用子传父,或者存储到状态管理里面,这样的话后续的功能其实都可以做.主要还是说要把弹框组件的属性值存储在哪里.
- 2020-01-10 1回答·1148浏览
-
 Yvonne_D
Yvonne_D
- 点击更换dark主题之后,只会闪一下,又变回light主题
- 已采纳 奋斗的乐儿 的回答
<ahref="theme-switcher"className="btn btn-light"onClick={()=>{this.changeTheme('light')}}>Light</a> <ahref="theme-switcher"className="btn btn-secondary"onClick={()=>{this.changeTheme('dark')}}>Dark</a>把下划线下的改成href="javascript:;"应该就不会刷新页面了
- 2018-11-19 2回答·1481浏览
-
 沐oo音
沐oo音
- 我的console不出theme
是我粗心了,在
ThemeContext.Provider value = {themes.Dark}>
中的value值大小写填错了,现在已经输出正确了,但是ThemedBar的第一行还是会报错,不过不影响运行,这是什么原因啊?

- 2018-11-10 1回答·963浏览
-
 慕粉1704172375
慕粉1704172375
- 点击事件的箭头函数
嗯 应该是的 这里讲的有些问题 不过绑定了也不会出啥问题
- 2018-10-16 3回答·2749浏览
-
 qq_嶸歸_0
qq_嶸歸_0
- 样式按钮是用来干啥的,感觉多余的,
样式按钮都是为了美化 可以不加
- 2018-10-09 1回答·938浏览
-
 _QAQ_
_QAQ_
- ThemeContext.Provider
- 已采纳 张轩 的回答
你应该是 import 的错误,导入了一个undefined,ThemeContext 你引进来的是 undefined, 你去看看你引入这个东西和导出这个东西的文件是否有错误
- 2018-09-20 2回答·995浏览
-
 慕前端3151062
慕前端3151062
- 请解释一下这种写法叫什么
- 已采纳 zhangjiashun 的回答
es6 新特性,属性的简洁表示法,可以看这个对象的扩展
- 2018-09-18 2回答·1194浏览











