-

- 小橘多多 2024-07-02
组件与实例
每一个vue的组件也是vue的一个实例
每一个vue项目都是由千千万万个vue实例组成

大的vue实例template=''模版为空,vue实例会对应一个根实例,找到挂载点root el:"#root"
id="root"标签下所有内容当做这个大vue实例模版使用

- 0赞 · 0采集
-

- 柚子哟 2024-06-05
每一个vue的组件都是一个vue的实例<==>每一个vue实例都是一个vue组件
在一个vue项目中 都有多个vue实例组成
每一个实例包含自己的props、data、template、methods等
一般每个vue实例都有一个自己的模板 template,对于一个根实例 如果没有,就会去找挂载点。
举例子:
会把root下的所有Dom标签当做模板

- 0赞 · 0采集
-

- AppMan 2023-03-06
每一个Vue.component组件都是一个Vue的实例
如果实例没有定义template模板的方法,那么就寻找el挂载点根标签作为它的模板
Vue实例就是一个组件,每个组件也是一个Vue。

每一个主键中都可以绑定@click点击事件和添加methods方法

- 0赞 · 0采集
-

- 披星戴月的想你 2022-12-05
1、每一个组件就是一个vue实例;
2、组件=实例,实例=组件,所以组件中也可以有template、data、methods、等属性;
3、在vue实例中,若没有写template,则vue会将该实例挂载点下的所有内容都当做模板使用;
- 0赞 · 1采集
-

- 沙澧情缘 2022-11-26
挂载点<div = "app"></div> 里面包含的是模板 实例可以看做一个组件 Vue({}) 是一个大的实例 或组件
- 0赞 · 0采集
-

- 慕后端72535928 2022-04-25
每一个组件都是vue的一个实例

- 0赞 · 0采集
-

- 沙澧情缘 2021-11-10
组件与实例

- 0赞 · 0采集
-

- 木林森丿 2021-08-27
组件与实例的关系:
每一个组件其实都是一个Vue实例,所以,在Vue实例里面的方法属性在组件里面同样可以书写并使用。

- 0赞 · 0采集
-

- xflyhack 2021-08-20
每一个组件都是一个实例 一个项目是千千万万个实例组成
每一个实例都有一个模板 如果没有模板会用挂载点当做模板
- 0赞 · 0采集
-

- weixin_慕用6334942 2021-05-20
组件与实例的关系
每个vue的组件component都是vue的实例
每个实例包含哪些属性
props
template
methods
- 0赞 · 0采集
-

- qq_慕仰1307754 2021-04-01
 每一个组件(相当于一个实例)里边都可以写data,methods这些组件
每一个组件(相当于一个实例)里边都可以写data,methods这些组件- 0赞 · 0采集
-

- 二条_ 2021-03-23
每一个Vue组件都是一个Vue的实例,每一个Vue项目都是由千千万万个Vue实例组成的。
一个根实例,如果没有定义模板,那么会把挂载点下的内容都作为模板来使用。
- 0赞 · 0采集
-

- 农民工024 2020-08-14
组件 = 实例
实例 = 组件
- 0赞 · 0采集
-

- 飞鱼非鱼 2020-06-29
全局组件和局部组件,子组件具有和外部组件同样的方法和功能
- 0赞 · 0采集
-

- 飞鱼非鱼 2020-06-29
VUE 中每一个组件都是一个vue的实例
- 0赞 · 0采集
-

- android小白666 2020-06-22
不定义模板template,则会从挂载点加载模板
-
截图0赞 · 0采集
-

- android小白666 2020-06-22
没一个component 都是一个Vue实例,包含所有属性
-
截图0赞 · 0采集
-

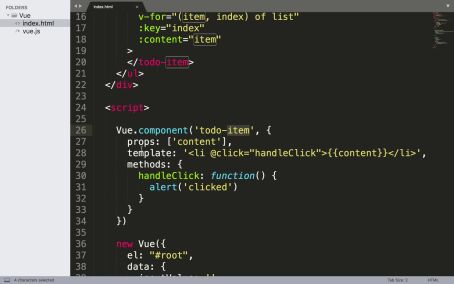
- 慕丝7437234 2020-06-22
组件与实例的关系:
var TODOITEM = {//每个组件都是一个实例
props:['msg'],//接收参数
template:"<li @click='handleClick'>{{msg}}</li>",//使用参数
methods:{
handleClick:function(){
alert("hello")
}
}
}
- 0赞 · 0采集
-

- 果汁木子 2020-06-21
点击显示当前内容


-
截图0赞 · 0采集
-

- poppowerlb2 2020-06-16
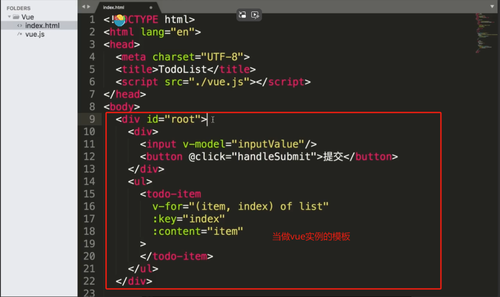
每一个Vue组件都是一个Vue实例,也可以说每一个Vue实例都是一个Vue组件。对于代码中的new Vue(...)这个大的Vue实例来说,它里面如果没有定义template属性的话,那就会把挂载点标签(<div id="app">...</div>)中的所有DOM标签当做template(模板)。
-
截图1赞 · 0采集
-

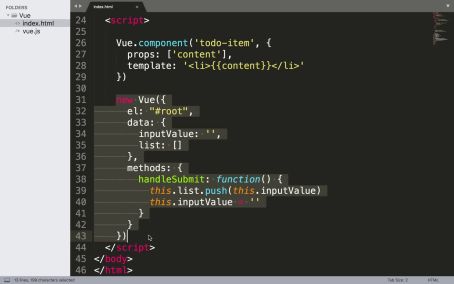
- poppowerlb2 2020-06-16
使用Vue.component()方法来定义Vue的组件。
每一个Vue的组件都是一个Vue的实例,一个Vue项目就是由很多Vue的实例组成。
既然每一个Vue的组件都是一个Vue的实例,那么在定义组件时也可以有data、template、methods等属性
-
截图1赞 · 0采集
-

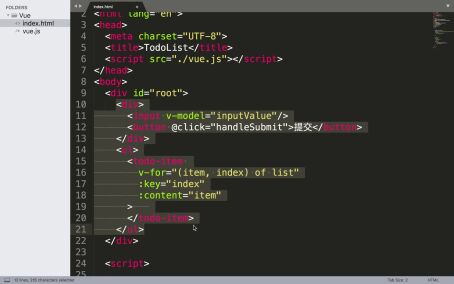
- poppowerlb2 2020-06-16
概念:Vue实例、挂载点、模板、组件
Vue实例:new Vue({...})
挂载点:<div id="app">...</div>
模板:挂载点内的代码
组件:Vue.component(...)
-
截图1赞 · 0采集
-

- 斯巴达汉子 2020-05-25
<div id="root">
<div>
<input type="text" v-model="input" />
<button type="button" @click="handleClick">
提交
</button>
</div>
<ul>
<todo-item v-for="(item,index) of list" :key="index"
:content="item" :index="index" @delete="handleDelete">
</todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
props : ['content','index'],
template : '<li @click="handleClick">{{content}}</li>',
methods : {
handleClick:function(){
//alert('sss');
this.$emit('delete',this.index);
}
}
})
new Vue({
el:"#root",
data:{
input : "hello",
list : []
},
methods:{
handleClick:function(){
if(this.input == ""){
alert('请填写');
} else {
this.list.push(this.input);
this.input = '';
}
},
handleDelete:function(index){
this.list.splice(index,1);// 删除,从第index起,一个元素
}
}
});
</script>
- 0赞 · 0采集
-

- 斯巴达汉子 2020-05-25
组件就是实例,
实例就是组件~
-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-15
每一個組件也是一個vue的實例。
每一個項目都是由很多個組件組成的,也就是很多個vue實例組成的,因為每個組件就是vue實例,所以在組件中可以正常使用vue的一些方法,比如methods,watch等等。每個組件都擁有自己的props、data、methods等等
每一個組件都有一個template模板,如果沒有寫template,默認為掛載點下面的所有DOM標籤作為模板。- 1赞 · 0采集
-

- 慕虎5111946 2020-05-10
组建及vue实例都包括props传入参数,template,methods,data等属性,跟vue实例的template及为挂在点下的内容
-
截图0赞 · 0采集
-

- 西语张阳 2020-04-27
组件本身也是一个Vue实例
-
截图0赞 · 0采集
-

- 慕粉120233883 2020-04-03
- 每个vue实例都是一个组件,每个组件component都是一个vue实例
- 0赞 · 0采集
-

- 6号小码猿 2020-03-27
每一个Vue的组件都是一个Vue的实例
- 0赞 · 0采集
-

- qq_故梦_1 2020-03-06
每一个组件都是一个vue实例
每个实例都包含自己的props、template、methods、data
- 0赞 · 0采集






















