-

- AppMan 2023-03-07
scoped 表示样式只针对该组件,一般不会去掉,否则全局都会同名调用。

- 0赞 · 0采集
-

- Enli 2020-10-10
组件局部样式 关键字就是scoped
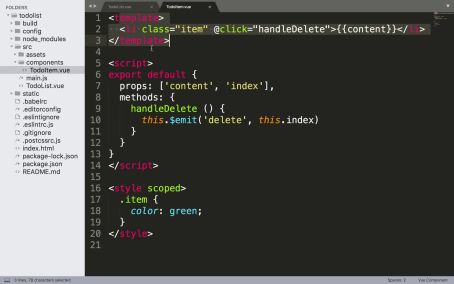
添加一个class="item" <style scoped> .item { color: green; } </style>-
截图0赞 · 0采集
-

- 慕盖茨5889060 2020-09-17
scoped 作用域在自己的组件中,不会影响父组件
<style scoped>
</style>
- 0赞 · 0采集
-

- 农民工024 2020-08-14
局部样式(scoped)
<style scoped>
//只在当前组件中有效
</style>
-
截图0赞 · 0采集
-

- poppowerlb2 2020-06-18
全局样式:对多个组件有效;
<style> ... </style>
局部样式:对当前组件有效。
<style scoped> ... </style>
一般使用局部样式,可以对组件样式进行解耦。
-
截图0赞 · 0采集
-

- 慕虎5111946 2020-05-19
style scoped 样式的作用域
-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-16
scoped 給樣式一個作用域,而這個作用域的範圍就只有這個組件。
可以保證組件的樣式只對這個組件有效,可以做到和其他組件樣式的解耦
-
截图0赞 · 0采集
-

- qq_月亮下的沉思_0 2020-05-07
scoped限定了样式的作用域,只在这个组件里面生效
-
截图0赞 · 0采集
-

- 慕圣6178740 2020-05-02
- <style scoped> </style> 中scoped用于限定当前样式只作用于当前组件
-
截图0赞 · 0采集
-

- 西语张阳 2020-04-27
scoped作用域 限制在了组件之中,局部样式
-
截图0赞 · 0采集
-

- inticaler 2020-04-11
scoped 局部样式,只能当前组件样式有效
- 0赞 · 0采集
-

- 筑梦工 2020-04-02
<style scoped></style> scoped作用域修饰符 只能当前组件样式有效
- 0赞 · 1采集
-

- 上善若水厚德载物江 2020-03-23
- 完成1
-
截图0赞 · 0采集
-

- 莫问不相知 2020-03-16
局部样式:在style里加:scoped
-
截图0赞 · 0采集
-

- 笑看人间百态3440791 2020-02-13
- 在子组件的style中增加scoped标签,则样式只对子组件有效
-
截图0赞 · 0采集
-

- 夏天的暴风雪 2019-12-25
style中的 scoped 关键字写上就表明这个样式只对这个组建有效
-
截图0赞 · 0采集
-

- qq_流目青酒 2019-11-26
局部组件
“<style scoped>”样式表添加了一个作用域,使只有这个组件会应用这个样式。
当没有这个作用域时,会使这里的样式表为全局样式。
- 0赞 · 0采集
-

- 慕粉6234924 2019-11-21
scoped 加在style中,不会造成全局样式
- 1赞 · 0采集
-

- 慕粉6234924 2019-11-21
在子组件中 的样式上加了scoped 不会影响父组件的样式
- 1赞 · 0采集
-

- 帅气的志成 2019-10-27
全局样式与局部样式:
在子组件里定义的样式和父组件里定义的样式不会产生冲突,因为我们在子组件里定义样式的时候给子组件写了一个scoped,意思就是定义了一个作用域。
如果没有加scoped的话,第一次可能不会产生影响,但是在后续就会产生一定的影响了,所以我们在以后编写过程中,给子组件添加样式时最好加上一个scoped,这样就可以保证支队自己组件的样式有效。不加的话就会对全局有效,所以为了与其他板块相区分,增加解耦性,还是要加上。
- 0赞 · 0采集
-

- 新world 2019-10-23
在子组件中 的样式上加了scoped 不会影响父组件的样式
-
截图0赞 · 0采集
-

- 顶着蛋壳的狗 2019-10-09
scoped :域修饰,进队当前域生效
-
截图0赞 · 0采集
-

- DiamondJoker 2019-07-25
<style scoped>
</style>
scoped 让样式只在当前组件起作用
- 0赞 · 0采集
-

- 曾帆 2019-07-24

<style scoped> 作用域修饰符
加了是此组件内生效,不加全局生效
- 0赞 · 0采集
-

- 宇宙最帅工程师 2019-07-09
<style scoped> 作用域修饰符
-
截图0赞 · 0采集
-

- Sara0615 2019-07-04
style scoped加了一个作用域 只在本组件有用
<style> 全局有用
推荐定义scoped 实现组件间的解耦
-
截图0赞 · 0采集
-

- qq_慕斯卡1179424 2019-06-26
<style scoped>//只在本组件有用
</style>
<style>//全局有用
</style>
- 0赞 · 0采集
-

- 慕斯2343474 2019-06-19
scope指定作用域,都倾向于加这个修饰符,不去影响父组件
-
截图0赞 · 0采集
-

- 77阿棱 2019-06-03
局部样式<style scoped></style>
scoped声明局部作用域
- 0赞 · 0采集
-

- qq_彡雨中de赶路人_03603206 2019-05-21
scoped --限制样式作用域可以保证一个组件的样式只对自己的组件有用
- 0赞 · 0采集




























