-

- AppMan 2022-01-05

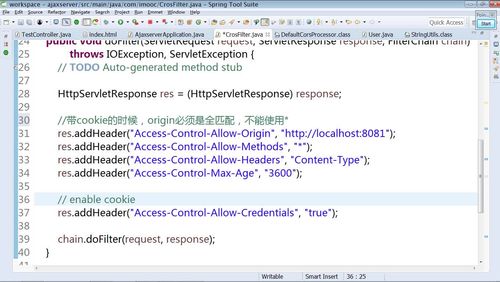
全匹配Access-Control-Allow-Origin 和设置Access-Control-Allow-Credentials为true(enable cookie)才能带Cookie跨域访问。
- 0赞 · 0采集
-

- 谓为我心忧 2021-01-11
带cookie的时候,origin必须是全匹配,不能使用*,还要设置Credentials为true
-
截图0赞 · 0采集
-

- jutuco 2020-11-10
aaaaa
-
截图0赞 · 0采集
-

- qq_南方 2020-03-23
带cookie的跨域。
-
截图0赞 · 0采集
-

- xgqfrms 2019-12-17
- 服务端 cors 设置
-
截图0赞 · 0采集
-

- xgqfrms 2019-12-17
- 白名单
-
截图0赞 · 0采集
-

- xgqfrms 2019-12-17
- *不支持 cookie模式,不安全
-
截图0赞 · 0采集
-

- RockCrazy 2019-09-22
服务端(被调用方)解决跨域问题设置response header
-
截图0赞 · 0采集
-

- 霜花似雪 2019-09-01
一、http会话session依赖于cookie, sessionid存放在cookie中。
二、ajax
1、$.ajax({
type: "get",
xhrFields: {
widthCredentials: true // 发送ajax请求的时候会带上cookie
}
})
2、cookie是加在被调用方。

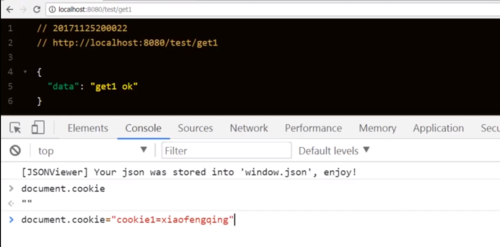
服务端就是被调用方,而客户端就是调用方。在浏览器的控制台中通过document.cookie="" 来设置cookie。
3、读cookie只能读到本域的。
4、带cookie时,后台代码注意以下2点:
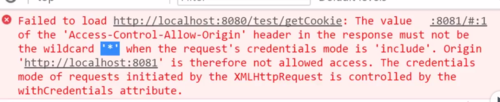
(1)带cookie的时候,Access-Control-Allow-Origin,必须是全匹配,如http://localhost:8081, 不能是 *,否则报错,如下:

(2)带cookie进行跨域时,需要设置以下请求头:
res.addHeader("Access-Control-Allow-Credentials", "true")
-
截图2赞 · 1采集
-

- 长安未央 2019-08-13
- 带 cookie 进行跨域请求时,Access-Control-Allow-Orgin字段必须进行指定,不能使用 “*”作为替代。
-
截图0赞 · 0采集
-

- 半生熟的fish 2019-03-16
- 带cookie的跨域请求,被调用方允许跨域的参数设置
-
截图0赞 · 1采集
-

- 半生熟的fish 2019-03-16
- 带cookie的跨域请求,被调用方允许跨域的参数设置
-
截图0赞 · 0采集
-

- 半生熟的fish 2019-03-16
- ajax请求带上cookie的写法
-
截图0赞 · 0采集
-

- qq_安之虚静于幻_0 2019-01-22
带cookie的时候,origin必须是全匹配,不能使用*,并且响应头里面必须带有Access-Control-Allow-Credentials字段,且值为true
-
截图0赞 · 0采集
-

- aSuncat 2018-12-29
一、http会话session依赖于cookie, sessionid存放在cookie中。
二、ajax
1、$.ajax({
type: "get",
xhrFields: {
widthCredentials: true // 发送ajax请求的时候会带上cookie
}
})
2、cookie是加在被调用方。
3、读cookie只能读到本域的。
4、带cookie时,后台代码注意以下2点:
(1)带cookie了的时候,Access-Control-Allow-Origin,必须是全匹配,如http://localhost:8081, 不能是 *
(2)enable cookie
res.addHeader("Access-Control-Allow-Credentials", "true")
- 0赞 · 2采集
-

- PrinceDarkHorse 2018-11-16
如果允许带cookie的跨域请求
后端操作
Access-Control-Allow-Origin 不能为*
增加请求头"Access-Control-Allow-Credentials","true"
-
截图0赞 · 0采集
-

- PrinceDarkHorse 2018-11-16
withCredentials:true携带cookie访问
-
截图0赞 · 0采集
-

- 慕粉1213532642 2018-09-18
带cook的跨域
-
截图0赞 · 0采集
-

- 慕雪1027864 2018-09-17
总结:注释
-
截图0赞 · 0采集
-

- 慕雪1027864 2018-09-17
在带cookie的跨域请求中
要在响应头中设置Access-Control-Allow-Credentials的值为true
-
截图0赞 · 0采集
-

- 慕雪1027864 2018-09-17
前面设置响应头Access-Control-Allow-Origin: *,可以解决跨域,但是在带cookie的跨域请求中就不能试用了,浏览器会报错
-
截图0赞 · 0采集
-

- 慕雪1027864 2018-09-17
在被调用方加上cookie。
因为在网络请求里,只能访问到本域的cookie
-
截图0赞 · 0采集
-

- 慕雪1027864 2018-09-17
前台 设置 发送ajax请求带上cookie
-
截图0赞 · 0采集
-

- 慕九州7941245 2018-06-13
带cookie的跨域(发送的cookie只能是被调用方的cookie,而不是调用方的cookie)
前面设置响应头Access-Control-Allow-Origin: *,可以解决跨域,但是在带cookie的跨域请求中就不能试用了,浏览器会报错

另外,浏览器还会报另一个错误

这是只需要在响应头中设置Access-Control-Allow-Credentials的值为true

总结:带cookie 的时候,origin必须是全匹配,不能试用*;第二就是要增加一个响应头

- 1赞 · 3采集
-

- 不急不气 2018-05-29
带cookie的请求
-
截图0赞 · 0采集
-

- 1994crazyboy 2018-04-30
- 设置能够带上cookie的时候,需要在后台设置
- 0赞 · 0采集
-

- 1994crazyboy 2018-04-30
- 请求带上cookie的时候,爆出的错误
-
截图0赞 · 0采集
-

- 1994crazyboy 2018-04-30
- 被调用方设置cookie,前端就可以设置cookie document.cookie="xxxx" 即可
-
截图0赞 · 0采集
-

- 1994crazyboy 2018-04-30
- 前端设置带上cookie请求
-
截图0赞 · 0采集
-

- 慕粉2249241148 2018-04-22

- 0赞 · 0采集

















