-

- 慕粉0202910 2018-10-26
- kdjmznxdjtdjipqoabxkdysj
- 0赞 · 0采集
-

- Sandaydi 2018-10-17
抢车位知识点

光标移入,执行函数1
光标移出,执行函数2

- 0赞 · 0采集
-

- qq_我会变优秀_0 2017-07-26
- hover函数模拟光标悬停,animate函数创建动画,duration属性,设置动画时间
- 0赞 · 0采集
-

- 慕数据6971917 2017-06-28
- Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)
- 1赞 · 1采集
-

- 宇宙_king 2017-06-07
- Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)
-
截图0赞 · 0采集
-

- 宇宙_king 2017-06-07
- Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)
-
截图0赞 · 0采集
-

- 慕仔6041924 2017-04-21
- div相当于是一个容器一个盒子,然后里面又可以装许多内容,比如图片
-
截图0赞 · 0采集
-

- 深海苏眉鱼 2017-04-14
- 笔记的
-
截图0赞 · 0采集
-

- im 2016-11-26
- hover函数 animate动画 duration属性
-
截图0赞 · 0采集
-

- im 2016-11-26
- 思路123
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
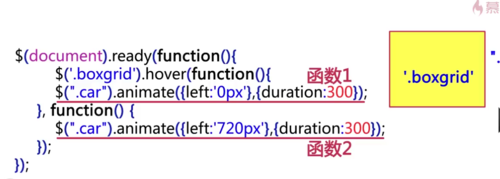
- 光标移入执行函数1(车移进车位),移除执行函数2(车移出车位) $(document).ready(function(){ $(".boxgrid").hover(function(){ $(".car").animate({left:0px},{duration:300}); },function(){ $(".car").animate({left:720px},{duration:300}); }); });
-
截图0赞 · 1采集
-

- channel_ho 2016-09-08
- 完整代码
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
- 光标移入执行函数1,移除执行函数2
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
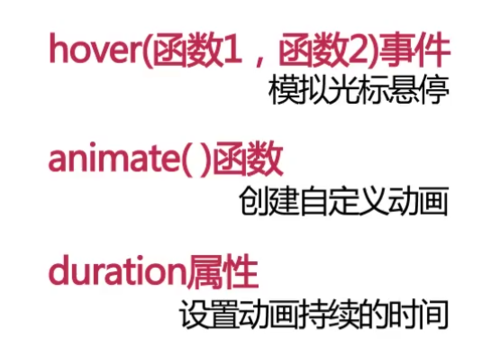
- hover(函数1, 函数2)事件:模拟光标悬停,光标移进执行函数1,光标移除执行函数2 animate()函数:创建自定义动画 duration属性:设置动画持续的时间
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
- 车停入车位: .boxgrid{position:relative;} .car{position:absolute;} 车移除车位: .boxgrid{position:relative;} .car{position:absolute; top:0; left:720px;}
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
- 搭建html标签: <div></div>:相当于容器
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
- 第一步:html静态结构搭建 第二步:css样式添加,为图片进行定位 第三步:用jQuery把滑动效果制作出来
-
截图0赞 · 0采集
-

- 慕粉1472314489 2016-08-31
- 家
-
截图0赞 · 0采集
-

- 慕粉1472314489 2016-08-31
- 家
-
截图0赞 · 0采集
-

- 大头丸3504249 2016-08-16
- hover(函数1,函数2) //*模拟光标悬停(当光标移到目标时触发函1,当离开时触发2) animate()//创建自定义动画 duration()//设置动画持续时间
- 0赞 · 0采集
-

- qq_夜深了飞_03660042 2016-08-13
- hover(函数1,函数2)事件,当光标移至元素时,触发函数1效果,当光标移出元素时,触发函数2效果。<br> animate()函数,创建自定义动画。<br> duration属性设置动画持续的时间。
- 0赞 · 1采集
-

- 慕移动9130976 2016-08-06
- 绝对定位 相对定位
-
截图0赞 · 0采集
-

- UFO2015 2016-08-06
- 什么鬼呀
-
截图0赞 · 0采集
-

- 慕粉1462163310 2016-07-15
- 完整代码
-
截图0赞 · 0采集
-

- 慕粉1462163310 2016-07-15
- 汽车滑动
-
截图0赞 · 0采集
-

- 慕粉1462163310 2016-07-15
- 所需要的
-
截图0赞 · 0采集
-

- 慕粉1462163310 2016-07-15
- 车浮动巨原点120
-
截图0赞 · 0采集
-

- 慕粉1462163310 2016-07-15
- 弹出
-
截图0赞 · 0采集
-

- 慕粉1462163310 2016-07-15
- 1
-
截图0赞 · 0采集
-

- 慕丝1107317 2016-07-12
- hover(函数1,函数2)事件: 模拟光标悬停,当光标移动到元素上时,会触发指定的函数1,当光标移出这个元素时,会触发指定的函数2. animate()函数: 可以创建自定义动画 duration属性: 设置动画持续的时间 $(document).ready(function(){<br> $('.boxgrid').hover(function(){<br> $(".car").animate({left:'0px'},{duration:300});<br> }, function() {<br> $(".car").animate({left:'720px'},{duration:300});<br> });<br> }); 当光标移动到class值为boxgrid的对象上时,执行函数1: 函数1的内容是:class为car的元素向左移动到距离左边原始位置0px的地方,动画持续时间为300ms。 当光标移出class为boxgrid的元素时,执行函数2: 函数2的内容是:class为car的对象向右移动,移动到距离左边720px的地方,动画持续时间为300ms。js
-
截图0赞 · 0采集
数据加载中...















