-

- wolfmenwolf 2022-12-09
CSS margin负值定位











- 0赞 · 0采集
-

- wolfmenwolf 2022-12-08
CSS margin负值定位

- 0赞 · 0采集
-

- Summerzzz 2022-10-02
margin负值下的两栏自适应布局

- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
margin负值下的两端对齐

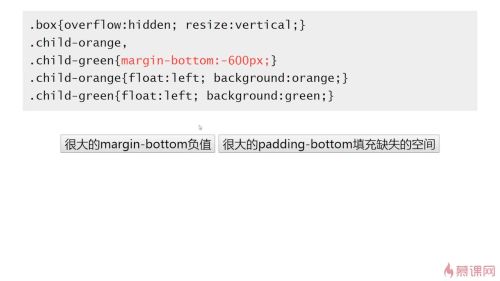
margin负值下的等高布局:margin-bottom改变占据的空间,padding-bottom补回消失的空间(overflow:hidden 限制空间)

margin负值下的两栏自适应布局

- 0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
margin负值定位
-
截图0赞 · 0采集
-

- qq_xy 2019-10-18
11111
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-31
同时设置margin-bottom和padding-bottom,两个值和为0px
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-31
margin设为负值可以扩大元素的尺寸
-
截图0赞 · 0采集
-

- 慕盖茨5287063 2019-06-15
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
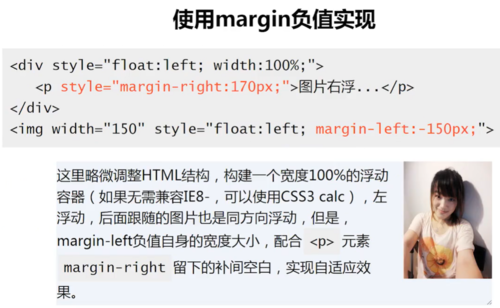
<div style="float: left;width:100%">
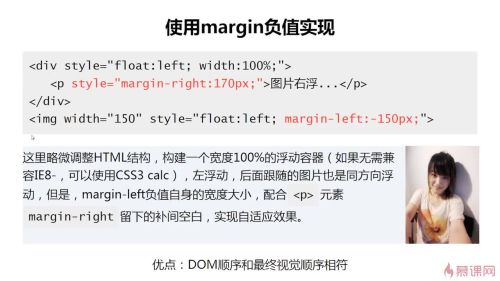
<p style="margin-right: 170px;">图片右浮动,【俄罗斯总统普京当面向习近平主席祝贺生日】俄罗斯塔斯社、俄新社6月15日上午报道称,据俄总统新闻秘书佩斯科夫介绍,俄总统普京今天上午在杜尚别出席亚信第五次峰会前亲自前往中国国家主席习近平下榻宾馆,当面向习主席祝贺66岁生日。普京高度评价习主席在俄中关系发展中发挥的重要作用,强调不久前习主席对俄进行国事访问取得圆满成功,相信俄中关系将继续保持良好发展势头。习主席对普京表示感谢,指出普京在中国很受欢迎。普京总统向习主席赠送俄罗斯冰淇淋,习主席回赠中国茶叶。</p>
</div>
<img src="img/img.jpg" width="150px" style="float: left;margin-left: -150px;">
</body>
</html>
- 0赞 · 0采集
-

- qq_杰傲不逊_0 2019-05-28
margin负值应用场景:
容器设置负值改变大小
margin负值padding正值等高布局(不是很懂)
内容设置负值改变位置
- 0赞 · 0采集
-

- 沧海的雨季 2019-05-15
两栏自适应布局
-
截图0赞 · 0采集
-

- 沧海的雨季 2019-05-15
margin负值解决两端对齐
-
截图0赞 · 0采集
-

- shi0299 2019-01-08
图片和文字布局
- 0赞 · 0采集
-

- 慕瓜6331918 2018-12-19
margin负值,padding正值这部分没看懂……先做个记录吧
- 0赞 · 0采集
-

- 青红K 2018-08-22
双栏 等高布局
但是由于 margin设置为负数了,会出现元素左上角偏移很大,当我们使用了focus的时候,就会因为元素偏移很大,而出现了页面飞走的情况-
截图0赞 · 1采集
-

- Sandaydi 2018-06-25
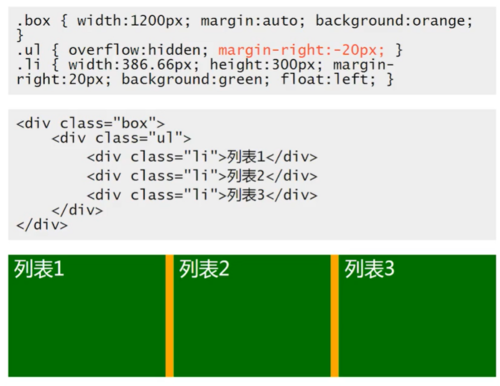
3、margin负值下的两栏自适应布局
元素占据空间跟随margin移动
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
2、margin负值下的登高布局
margin改变元素占据空间
实现两栏等高布局
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
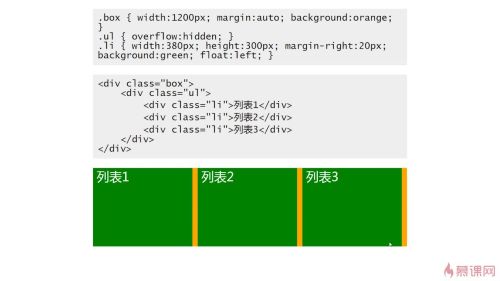
1、margin负值下的两端对齐,margin改变元素尺寸
-
截图0赞 · 0采集
-

- cc93 2018-03-26
margin能改变元素大小:margin正,元素变小;margin负,元素变大
-
截图0赞 · 0采集
-

- 陈赤赤是一种信仰 2018-03-21
- margon负值的实现
-
截图0赞 · 0采集
-

- Jaaan 2018-01-29
- 二、overflow:hidden;块状区域格式化上下文。 三、两栏等高布局:(1)margin-bottom改变它占据的空间。(2)用padding-bottom把它原来消失的空间补回来。 副作用:fox会改变布局,使效果失效。不过大部分情况下都可以使用,ie6都支持。 四、如果让图和文字实现下图效果: <img width="150px" style="float:right" src="/yunweiyun_mobile/static/images/bg.png"> <p style="margin-right:170px;">图片有浮动</p> 但是这样的话,dom顺序和最终视觉顺序不符。
-
截图0赞 · 1采集
-

- 留白未来 2017-12-08
- 两栏等高布局
-
截图0赞 · 0采集
-

- aSuncat 2017-11-30
- 二、overflow:hidden;块状区域格式化上下文。 三、两栏等高布局:(1)margin-bottom改变它占据的空间。(2)用padding-bottom把它原来消失的空间补回来。 副作用:fox会改变布局,使效果失效。不过大部分情况下都可以使用,ie6都支持。 四、如果让图和文字实现下图效果: <img width="150px" style="float:right" src="/yunweiyun_mobile/static/images/bg.png"> <p style="margin-right:170px;">图片有浮动</p> 但是这样的话,dom顺序和最终视觉顺序不符。 修改方法:
-
截图0赞 · 0采集
-

- aSuncat 2017-11-30
- 一、如果要将两端对齐,则添加样式:ul{margin-right:-20px;},将列表容器宽度变宽。
-
截图0赞 · 0采集
-

- qq_夏洛克_4 2017-11-24
- 二栏等高布局
-
截图0赞 · 0采集
-

- 慕粉3221337 2017-11-20
- <style type="text/css"> .box{ width:1200px; margin:auto; background:orange; } .ul{ overflow:hidden;margin-right:-20px; } .li{ width:386.66px; height:300px; margin-right:20px; background:green; float:left;display:inline-block; } </style> </head> <body> <div class="box"> <div class="ul"> <div class="li">列表1</div> <div class="li">列表2</div> <div class="li">列表3</div> </div> </div> </body>
- 0赞 · 0采集
-

- 緣来 2017-11-12
- 20/3=6.66
-
截图0赞 · 0采集
-

- 緣来 2017-11-12
- DOM顺序
-
截图0赞 · 0采集
-

- 緣来 2017-11-12
- 两栏等高布局效果 背景色不能在margin里显示,但是可以在padding里显示 overflow:haden;块状区域格式化上下文
-
截图0赞 · 0采集
-

- 慕桂英5289243 2017-10-25
- 通过margin改变滚动时上下的留白
-
截图0赞 · 0采集





















