-

- 假蛙工程师 2024-06-07
关于绝对定位和wrtting-mode部分以后再学习,重点是要掌握核心用法
- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
理解CSS中的margin auto















- 0赞 · 0采集
-

- Summerzzz 2022-10-02
margin:auto









- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
margin:auto ->计算剩余空间 填充 计算后的值不是负值

图片、按钮等属于替换元素,设置display:block时占据整个容器

- 0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
12224
- 0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
弹框效果可以使用
- 0赞 · 0采集
-

- weixin_慕丝8318650 2019-11-14
- 重点
-
截图0赞 · 0采集
-

- 欲者 2019-09-04
使用margin:auto与绝对定位实现水平与垂直居中
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-31
absolute需要设置top、right、bottom、left,没有设置width时,四个属性决定.son的尺寸
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-31
margin:auto当margin为负值时不会居中
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-31
将突破的display设置为block,则margin:auto可以使得图片居中
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-31
img不会占据整个容器,所以设置margin为auto不会居中
-
截图0赞 · 0采集
-

- Tiger_wa 2019-07-23
margin:auto 是自动分匹配剩余空间的,当一个元素在没有被强制定宽高时,是撑满一个方向的,当强制定宽高时,此方向上就有剩余的空间,当margin:auto时,此方向上将自动分配空间,实现居中效果。
水平垂直居中:
position:absolute
top:0px
bottom:0px
left:0px
right:0px //将元素撑满整个空间
width:100px height:100px //将元素强制定宽高
margin:auto //margin分配剩余空间,达到水平垂直居中的效果
- 0赞 · 0采集
-

- 慕盖茨5287063 2019-06-15
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
overflow: hidden;
resize: vertical;
}
.box >div{
width: 200px;
text-align: center;
margin-bottom: -600px;
padding-bottom: 600px;
}
.child-orange{
float:left;
background: orange;
}
.child-green{
float: left;
background:green;
}
</style>
</head>
<body>
<div class="box">
<div class="child-orange">
<div>左黄</div>
<div>左黄</div>
</div>
<div class="child-green">
<div>右绿</div>
</div>
</div>
</body>
</html>
- 0赞 · 0采集
-

- qq_杰傲不逊_0 2019-05-28
margin:auto用法:
块级元素水平居中(内联元素不可)
write-mode:vertical-lr 垂直居中
绝对定位 top:0;right:0;bottom:0;left:0;margin:auto
- 0赞 · 0采集
-

- 慕虎0571534 2019-04-02
- img图片是行内元素,没有剩余空间,设置margin{0 auto}不生效 要永display block转化成块级元素才行
-
截图0赞 · 0采集
-

- 梦挽情歌 2019-03-31
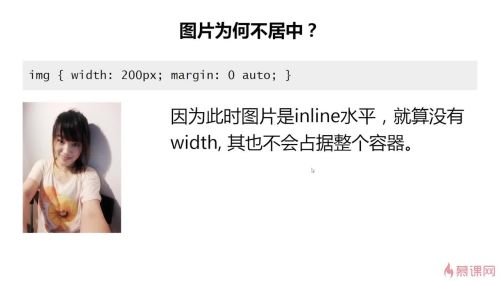
图片元素设置margin : 0 auto不居中,因为图片是inline水平,就算没有width,它也不会占据整个容器,设置图片display为block就可以居中了
auto是用来分配剩余容器空间的
更改流为垂直方向writing-mode:vertical-1r,实现垂直方向的margin:auto居中
width/height会限制absolute元素自动填满容器
.father {height:200px;position:relative;}
.son{position:absolute;top:0;right:0;bottom:0;left:0; width:500px;height:100px;
}此时son里面设置margin:auto可以实现水平垂直居中,此特性IE8+
- 0赞 · 0采集
-

- feibenren 2019-02-28
auto的计算规则
-
截图1赞 · 0采集
-

- shi0299 2019-01-08
绝对定位居中
- 0赞 · 0采集
-

- Ian_Morris 2018-12-05
absolute实现水平垂直居中
-
截图0赞 · 0采集
-

- Ian_Morris 2018-12-05
writing-mode属性实现垂直居中
-
截图0赞 · 0采集
-

- 你的梦呢 2018-09-13
 图片的大小变化可以用百分比来调整,
图片的大小变化可以用百分比来调整,-
截图0赞 · 0采集
-

- 梦龙的课堂 2018-07-20
margin副作用好大呀,还是用position布局比较稳定啊
- 0赞 · 0采集
-

- Sandaydi 2018-06-25
解决方法:
一、writing-mode(css3)实现垂直居中
writing-mode:vertical-lr; 更改流为垂直方向,实现垂直方向的margin:auto居中,但水平居中失效
二、absolute与margin居中
父级:relative
子级:absolute
没有width/height,absolute元素自动填满整个容器
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
容器定高,元素定高,margin:auto无法垂直居中
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
图片不居中
解决办法display:block
因为此时图片时block水平,就算没有width,也会占据整个容器(不能一行显示)
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
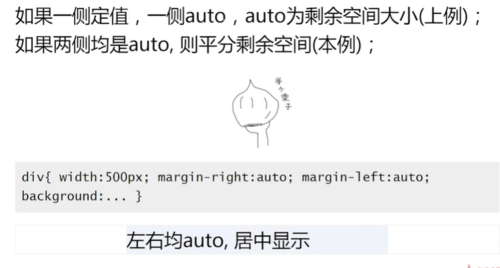
- 如果两侧均为auto,则平分剩余空间
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
原本应该填充的尺寸被width/height强制变更,而margin:auto就是为了填充这个变更的尺寸而设计的
如果一侧是定值,一侧auto,auto为剩余空间大小
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
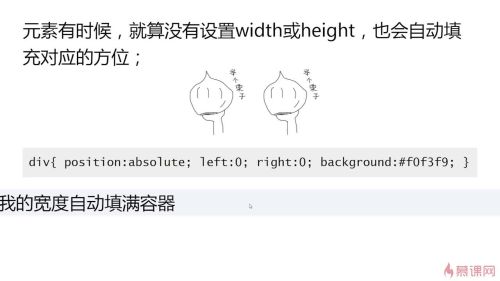
如果设置width或height,自动填充特性就会被覆盖
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
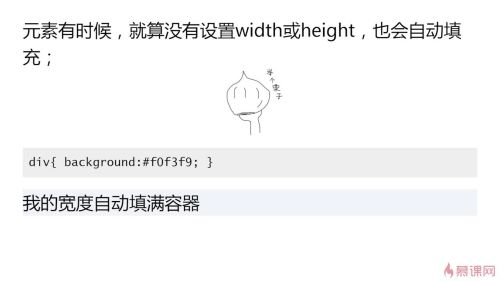
元素有时候就算没有设置width或height,也会自动填充
-
截图0赞 · 0采集


















