-

- 百事可爱i 2021-09-02
css3属性

1.

2.

3.

4.

5.

6.isolation:isolate

7.

限于

8.

9.移动端特有
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
css3属性

1.

2.

3.

4.

5.

6.isolation:isolate 独立

7.

限于

8.

9.移动端特有
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
css3属性

1.

2.

3.

4.

5.

6.isolation:isolate 独立

7.

限于

8.

9.移动端特有
- 0赞 · 0采集
-

- 慕雨晨光 2019-11-10
其他属性关于层叠上下文
-
截图0赞 · 0采集
-

- 小鲤鱼泡泡 2019-07-01
有层叠上下文的属性。
-
截图0赞 · 0采集
-

- 小鲤鱼泡泡 2019-07-01
其他参与层叠上下文
-
截图0赞 · 0采集
-

- 沧海的雨季 2019-05-12
创建层叠上下文的css 属性2
-
截图0赞 · 0采集
-

- 沧海的雨季 2019-05-12
创建层叠上下文的css 属性
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-04
其他CSS属性与层叠上下文
1、z-index不为auto且父元素display:flex|inline-flex


2、元素的opacity值不为1


3、元素的transform不为none
 4、position:fixed声明
4、position:fixed声明
5、元素的filter值不为none

……


- 0赞 · 0采集
-

- Mr学 2019-04-18
其他参与层叠上下文的属性们
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
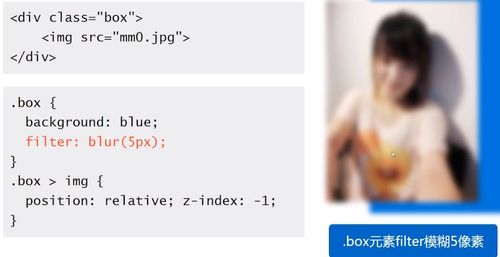
- filter:blur(5px);实现滤镜模糊效果
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- 设置这些属性能让该元素创建层叠上下文
-
截图0赞 · 0采集
-

- 慕网老油条丶 2019-03-19
- css3的display:flex;属性要和子元素的z-index结合使用才能形成层叠上下文,是个特例
-
截图0赞 · 0采集
-

- feibenren 2019-02-27
创建层叠上下文的其他属性
-
截图0赞 · 0采集
-

- 简简单单ap 2018-10-23
参与层叠上下文的属性们
-
截图0赞 · 0采集
-

- adions 2018-09-27
其他参与层叠上下文的属性:
z-index不为auto的flex项(父元素display:flex/inline-flex);
元素的opacity不是1;
元素的transform不是none;
元素mix-blend-mode不是normal;
元素的filter不是none;
元素的isolation是isolate;
position:fixed声明;
will-change指定的属性值为上面任意一个;
元素的-webkit-overflow-scrolling设为touch。
- 0赞 · 2采集
-

- Sandaydi 2018-06-25
其他参与层叠上下文的属性:
-
截图0赞 · 0采集
-

- 这个夏天cium 2018-04-08
頁面根元素天生具有層疊上下文,稱之為“根層疊上下文“ z-index值為數值的定位元素(相對或絕對),也具有層疊上下文。 其他屬性…(當官 其他參與層疊上下文的屬性們 比z-index:-1低一階 1.z-index值不為auto的flex項(父元素display:flex inline-flex; < 下午 10:43 2016/7/11下午 10:43 2016/7/11 2.元素的opacity值不是1 3.元素的transform值不是none。 4.元素mix-blend-mode值不是normal. 5.css3元素的filter值不是none。 6.元素的isolation值是isolate. 7.position:fixed聲明。 8.will-change指定的屬性值為上面任意一個。
- 0赞 · 0采集
-

- 前端薇薇 2018-02-02
- 其他参与了层叠上下文的属性们
-
截图0赞 · 0采集
-

- Jaaan 2018-01-31
- 其他参与层叠上下文的属性们
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 当元素设置以下属性,会改变元素的层叠上下文
-
截图0赞 · 0采集
-

- Arya_Stark 2017-08-20
- 创建层叠上下文的属性
-
截图0赞 · 1采集
-

- 魅蝶乱舞 2017-08-09
- 创建层叠上下文: position:relative,absolute,sticky,fixed display:flex加其子元素z-index opcity不为1 transform不为none
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-05
- -webkit-overflow-scrolling与层叠上下文 :仅支持移动端
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-05
- will-change创建层叠上下文
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-05
- position:fixed创建层叠上下文 只在 chrome等blink/webkit内核浏览器
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-05
- isolation之前
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-05
- isolation:isolate创建层叠上下文
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-05
- filter 不等于none创建层叠上下文
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-05
- mix-blend-mode 值不为normal创建层叠上下文,应为 screen,右下角误写
-
截图0赞 · 0采集

















