-

- 百事可爱i 2021-09-02
小图片与文字:平时-5px效果较好

大小不固定的图片或多行文字的垂直居中



- 0赞 · 0采集
-

- pinzaghi 2019-08-20
vertical-align设置为负值使文字和图片对齐
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-04
1、小图标和文字的对齐:


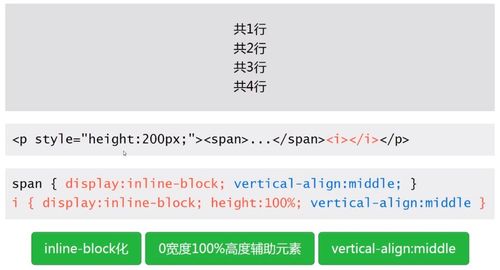
2、不定尺寸图片或多行文字的垂直居中:
1)主题元素inline-block化
2)0宽度100%高度辅助元素
3)vertical-align:middle;




- 0赞 · 0采集
-

- 慕网老油条丶 2019-03-21
原理:通过i标签改变父元素的contentaear

-
截图0赞 · 0采集
-

- 简简单单ap 2018-11-02
文字和图片的垂直居中
-
截图0赞 · 0采集
-

- 哒哒丶丶 2018-10-29
任意图片或文字内容的垂直居中显示:
1、主体inline-block化
2、添加一个0宽度100%高度的辅助元素
3、两个元素都vertical-align:middle
-
截图0赞 · 0采集
-

- xing_org1 2018-07-20
20*20像素图片,14像素文字,vertical-align: -5px;
因为baseline基线对齐和vertical-align负值同时使用是不会有兼容性问题的。
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-27
1、小图标与文字对齐

20像素图标+14像素文字+vertical-align -5像素
2、不定尺寸图片或多行文字的垂直居中



- 0赞 · 0采集
-

- 慕村8373050 2018-03-10
- 多行文本垂直居中
-
截图0赞 · 0采集
-

- 慕村8373050 2018-03-10
- 尺寸不固定图片垂直居中
-
截图0赞 · 0采集
-

- 慕村8373050 2018-03-10
- 不定尺寸图片文字多行垂直居中
- 0赞 · 0采集
-

- 多汁的西瓜 2017-11-14
- 文字垂直居中应用代码
-
截图0赞 · 0采集
-

- 多汁的西瓜 2017-11-14
- 图片垂直居中的应用代码
-
截图0赞 · 0采集
-

- 多汁的西瓜 2017-11-14
- 小图标文字对齐,兼容性比较好
-
截图0赞 · 0采集
-

- 南宁吴彦祖 2017-10-28
- display:inline-block;具有收缩特性,由于这里i标签什么内容都没有,所以天然的宽度为0
-
截图0赞 · 0采集
-

- 南宁吴彦祖 2017-10-28
- tips:20x20像素的图标,后面14像素的文字,vertical-align:-5px;是比较好的对齐效果
- 0赞 · 0采集
-

- 小社 2017-10-28
- 图片垂直居中
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 垂直居中
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 小图标
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 文字垂直居中
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 图片垂直居中的应用代码
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 元素垂直居中的应用步骤,和方法
-
截图0赞 · 0采集
-

- 慕婉清2352981 2017-10-24
- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box { height: 300px;background: red; } .con { display: inline-block; vertical-align: middle; } p { margin-left: 800px; } i { display: inline-block; height: 100%; vertical-align: middle; } </style> </head> <body> <div class="box" > <div class="con"> <p>1hang</p> <p>1hang</p> <p>1hang</p> <p>1hang</p> <p>1hang</p> </div><i></i> </div> </body> </html>
- 0赞 · 0采集
-

- 慕仔5513621 2017-08-19
- 垂直居中 重点在图片后加 宽度为0的空标签
-
截图0赞 · 1采集
-

- qq_捂着心脏说胃疼_0 2017-07-13
- 插入空元素
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-12
- 文字的垂直居中
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-12
- img 和 i同时 vertical-align:middle
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-12
- 不定尺寸的图片或多行文本的垂直居中
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-12
- 小图标和文字对齐 vertical-align负值
-
截图0赞 · 0采集
-

- 慕粉0031577188 2017-03-22
- 小图标和文字的对齐
-
截图0赞 · 0采集
数据加载中...

















