-

- 一只小马甲甲 2020-10-15
vertical-align百分比是相对于line-height值计算的.
-
截图0赞 · 0采集
-

- qq_白菜_15 2019-08-03
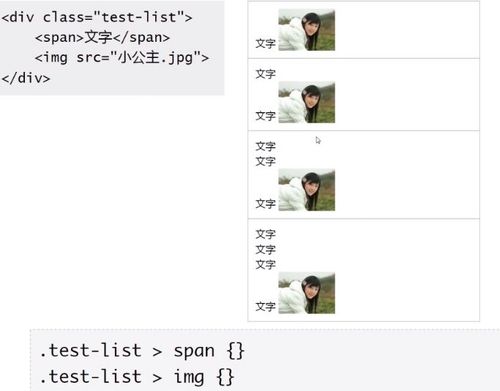
消除img下面多出的一块
设置本身display:block
设置本身vertical-align:top
设置本身vertical-align:bottom
设置父元素line-height: 0
设置父元素font-size: 0
- 0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-04
vertical-align与line-height:






- 0赞 · 0采集
-

- 慕网老油条丶 2019-03-20
- 只要是内联元素,line-height和vertical-align就会出现在里面搞基
-
截图0赞 · 0采集
-

- 简简单单ap 2018-11-01
对于内联元素,不管你设不设置vertical-align和line-height属性,他都是有的
- 0赞 · 0采集
-

- 哒哒丶丶 2018-10-29
将一个大小不固定的图片或文字内容 近似垂直居中,
vertical-align:middle;line-height:大于图片或文字内容的高度
-
截图0赞 · 0采集
-

- 前端沙雕 2018-04-07
只要是内联元素,就一定收到vertical-align 和 line-height 的影响
-
截图0赞 · 0采集
-

- Seize_fc 2018-04-03
此时图片所在容器行高250px
-
截图0赞 · 0采集
-

- 慕标3903642 2018-03-22
- 任意数目列表两端对齐,其中i标签是占位用的,这样可使text-align:justify起到作用
-
截图0赞 · 0采集
-

- 慕标3903642 2018-03-21
- vertival-algin百分比是相对于line-height的值计算的
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 图片设置vertical-align: middle,则与文字是中间对齐,则行高就跑到文字的中间了
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 内联元素之间是以基线对齐的,所以图片下面会出现空白,现在只需要干掉vertical-align或者line-height这两个基友其中一个,就可以去掉空白。1.内联元素设置display:block,vertical-align不起作用;2.改变默认对齐,vertical-align: bottom; 3.line-height设置为0;4,行高默认是1.5,是相对单位,设置font-size: 0即可
-
截图0赞 · 0采集
-

- 撩兔子的萌萝卜 2017-12-01
- text-align:justify任意数目列表两端对齐效果
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 案例
-
截图0赞 · 0采集
-

- 吉夫 2017-07-31
- 兼容性如图(其中IE7需要在所应用元素后面加折行)
-
截图0赞 · 0采集
-

- v4mp 2017-07-05
- 图片去下边缘空白原理
- 0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 兼容性可观,但是IE7必须要折行
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 大小不固定的图片的 垂直居中;空白字符的高度 = line-height
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 方法3 : 改变 line-height
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 方法2:改变vertical-align -》bottom或 top 或middle
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 方法1: 消灭vertical-align
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 问题 空白节点 baseline对齐
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 内联元素 受vertical与line-height的影响,即使没有明着标出来
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-03
- 紧密联系1: vertical-align百分比是相对于line-height值计算的
-
截图0赞 · 0采集
-

- 慕田峪5295544 2017-06-22
- 兼容性都不错,但是要注意IE7,使用此方法实现图片/多行文字垂直居中对齐时,注意代码中加入空格或折行,否则不起作用。
-
截图0赞 · 0采集
-

- 慕田峪5295544 2017-06-22
- 可以应用于大小不固定的图片,大小不固定的文字的近似垂直居中
-
截图0赞 · 0采集
-

- 慕田峪5295544 2017-06-22
- 对于内联元素,vertical-align与line-height虽然看不见,但是却一直都存在的 去除图片下面的空白方法(干掉vertical-align或者line-height任意一个都可以): 如果是干掉vertical-align 1.则将内联元素变为块状元素:display:block;margin:auto; 2.改变vertical-align的对齐方式为:bottom/middle/top 如果干掉行高 1.改变line-height,设置line-height:0;或者font-size:0;
- 0赞 · 0采集
-

- 单单happy 2017-06-18
- 1.vertical-align百分比是相对于line-height值计算的 { line-height:30px; vertical-align:-10%;/*vertical-align:-3px;*/ } 2.出现间距 line-height:0 font-size:0 vertical-align:top,bottom,middle 3.vertical-align:middle;line-height;36px; 约垂直居中 <p><img src="" alt=""> ie7要换行or空格 </p>
- 0赞 · 0采集
-

- qq_Grace静_0 2017-06-16
- 兼容性都不错,但是要注意IE7,使用此方法实现图片/多行文字垂直居中对齐时,注意代码中加入空格或折行,否则不起作用。
-
截图0赞 · 0采集
-

- 慕虎3013151 2017-04-16
- 只对内联元素起作用,块状不可以
- 0赞 · 0采集
数据加载中...