-

- 一只小马甲甲 2020-10-15
"匿名inline元素"的实例.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
默认状态下的(泛)inline水平元素:
图片/按钮/文字/单元格
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
注意这里的"未知元素"
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
inline水平 和 table-cell元素
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
vertical-align 只能应用于"内联"元素 和 "表单元"元素.
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-17
table-cell里面的元素会居中
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-17
只有inline水平元素和‘table-cell’(单元格)元素vertical-align才有效
-
截图0赞 · 0采集
-

- qq_白菜_15 2019-08-03
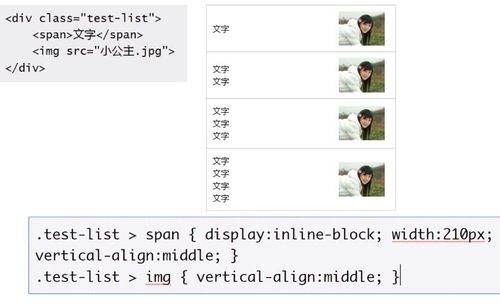
<span>文字<br/>文字<br/>文字<br/>文字<br/></span>
多行文本的实现
- 0赞 · 0采集
-

- qq_白菜_15 2019-08-03
多行文字与图片的对齐,文字设置display:inline-block, width:xxx, vertical-align:middle, 图片设置vertical-align: middle
-
截图0赞 · 0采集
-

- qq_白菜_15 2019-08-03
使用display:table-cell垂直居中时,父元素设置dispaly:table-cell, vertical-algin:middle, 子元素不用设置就可以自动居中
- 0赞 · 0采集
-

- qq_白菜_15 2019-08-03
vertical-algin 子元素为inline,vertical-align:middle,但是父元素的行高要等于父元素的高度,才能体现出子元素vertical-align的作用
- 0赞 · 0采集
-

- qq_happy 2019-05-24
vertical-align: 应用于inline水平及table-cell
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-05-04
vertical-align起作用的前提:
引用于inline水平和table-cell元素
1、inline水平:
inline:<img>、<span>、<strong>、<em>、未知元素……
inline-block:<input>、<button>
2、table-cell元素
<td>


- 0赞 · 0采集
-

- 慕网老油条丶 2019-03-20
- vertical-align属性只适用于inline元素和table-call元素
-
截图0赞 · 0采集
-

- 简简单单ap 2018-11-01
vertical-align只应用于inline水平以及table-cell元素
- 0赞 · 1采集
-

- 哒哒丶丶 2018-10-29
vertical-align起作用的前提是:
元素的display是inline或者inline-block,或者是table-cell
-
截图0赞 · 0采集
-

- zackyG 2018-07-16
vertical-align应用于inline水平以及table-cell元素。默认状态下: 图片、按钮、文字和单元格
给元素设置浮动,会改变元素的display属性为block,从而是vertical-align失效
- 0赞 · 0采集
-

- 前端沙雕 2018-04-07
文字和图片对齐的实现方式,把文字和图片都要设置为vertical-align: middle
-
截图0赞 · 0采集
-

- 前端沙雕 2018-04-07
绝对定位元素也不支持vertical-align
-
截图0赞 · 0采集
-

- 前端沙雕 2018-04-07
给元素设置浮动后,元素就变成块级元素,vertical-align就不起作用了
-
截图0赞 · 0采集
-

- 前端沙雕 2018-04-07
vertical align 只对内联元素和table-cell 起作用
-
截图0赞 · 0采集
-

- Seize_fc 2018-04-03
文字block化,图片和文字都vertical-align: middel
-
截图0赞 · 0采集
-

- 慕标3903642 2018-03-21
- 元素float后就会变成block水平的
-
截图0赞 · 0采集
-

- 慕标3903642 2018-03-21
- vertical-align使用前提是 inline水平的元素 如下:
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 绝对定位脱离文档流,vertical也不起作用
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- 图片应用浮动后,display水平为block,此时vertical不起作用
-
截图0赞 · 0采集
-

- 澜若枫清 2018-02-18
- vertical-align只能应用与inline元素和table-cell元素。
-
截图0赞 · 0采集
-

- orangewangjie3473319 2018-01-31
- 分别设置 vertical-align:middle
-
截图0赞 · 0采集
-

- orangewangjie3473319 2018-01-31
- p{display:table-cell;vertical-align:middle;} 图片就垂直居中了
-
截图0赞 · 0采集
-

- orangewangjie3473319 2018-01-30
- 行高设置为容器高度值之后 ,可以垂直居中了
-
截图0赞 · 0采集